It’s common to have the same core product, but slight variations of it. So instead of creating a new unique product in WooCommerce, you can instead make 1 product, create an attribute, then create variations of it.
Sound confusing? Let me give you an example.
Say you have a shirt design of a panda. For this
In this example, size and color are attributes.
Here is how to set this up in practice, its a full tutorial on WooCommerce, but when you click play it will go to the segment on variations.
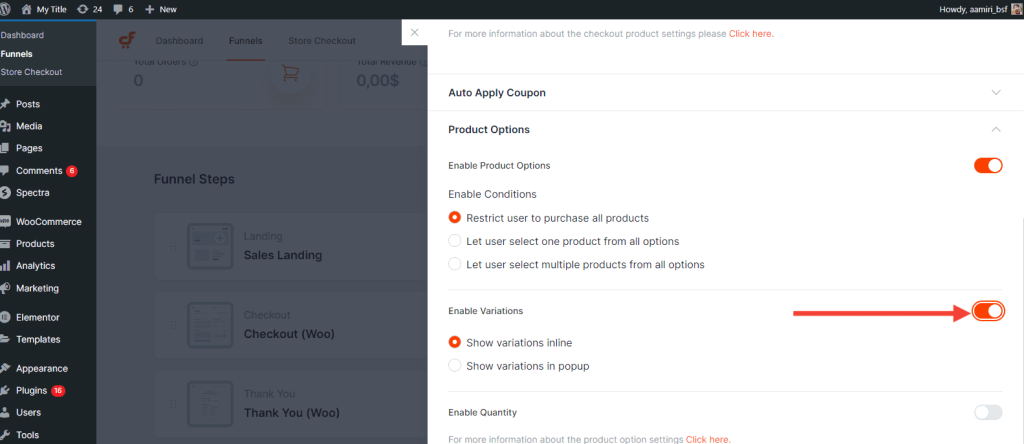
Once you have created a Variation Product in the WooCommerce, you need to select it in the backend setting of the CartFlows Checkout and enable the product options setting from the Products Tab of the Checkout.

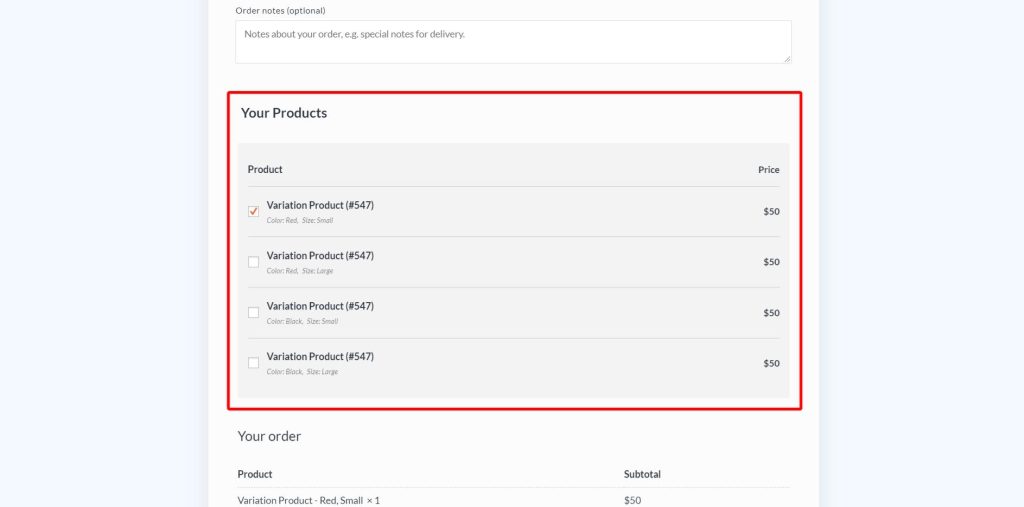
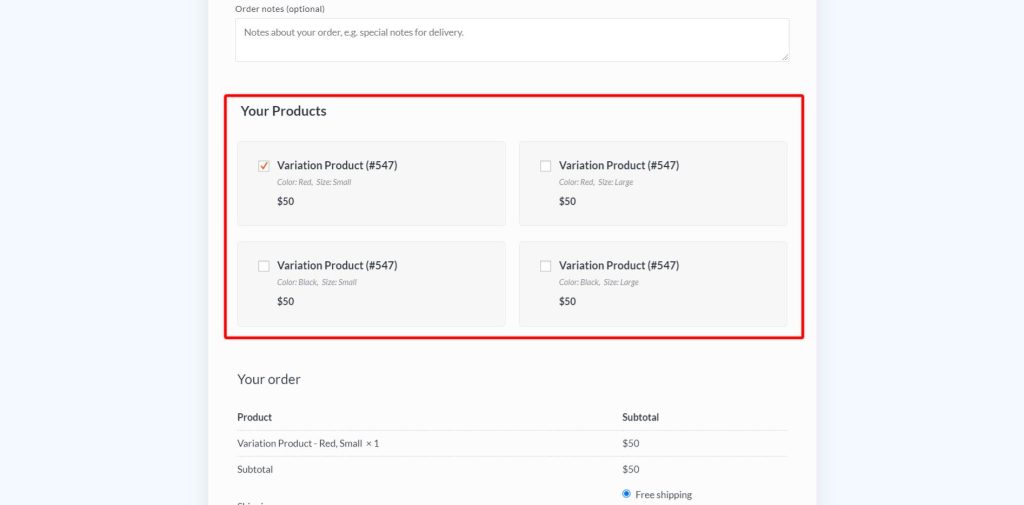
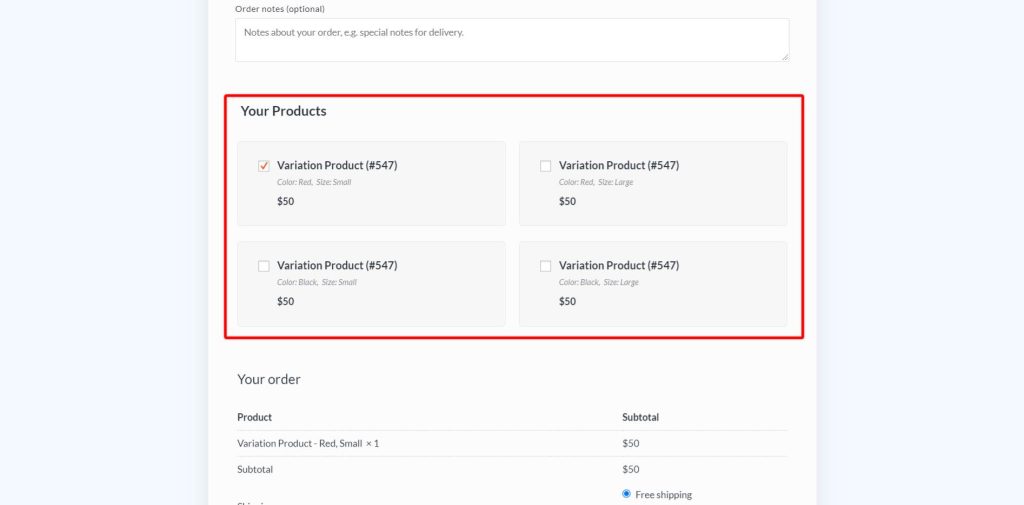
After selecting the product and enabling the product options, the product variations will be displayed on the checkout.

Note: You can change the layout/design of the Product options from the page builder setting if you are using the page builder widget of the CartFlows Checkout form.
There are two options available in which the product options can be displayed and they are as follows:
Card Layout

Classic Layout