When you create a funnel using the Ready Templates, the next step link or the shortcodes are automatically added to the call to action buttons or links.
But, if you want to edit the funnel or create your own, you can simply copy the link or the shortcodes in the page settings and paste it in your desired area in the page.
Note: Each step has its own shortcode and each shortcode will only work inside of that step. If you add the shortcode to a different page, it won’t work :-).
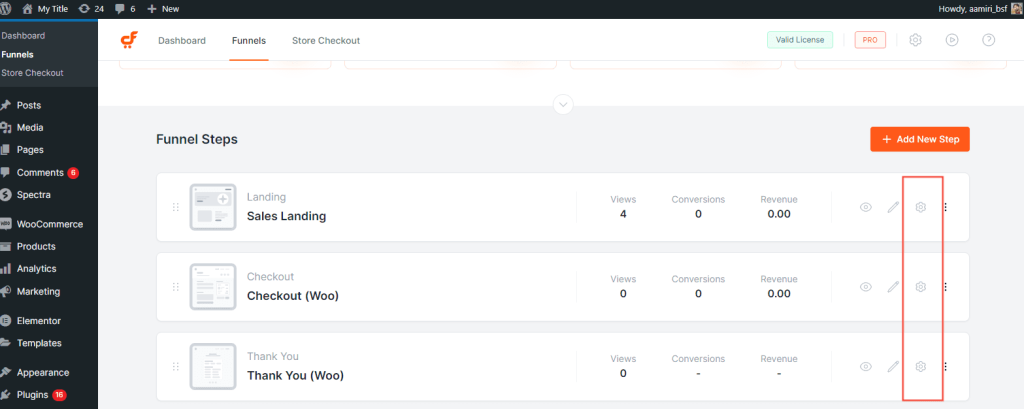
From the WordPress dashboard, edit a Flow from CartFlows > Funnels. To edit each step, simply click its corresponding settings button.

Landing Page
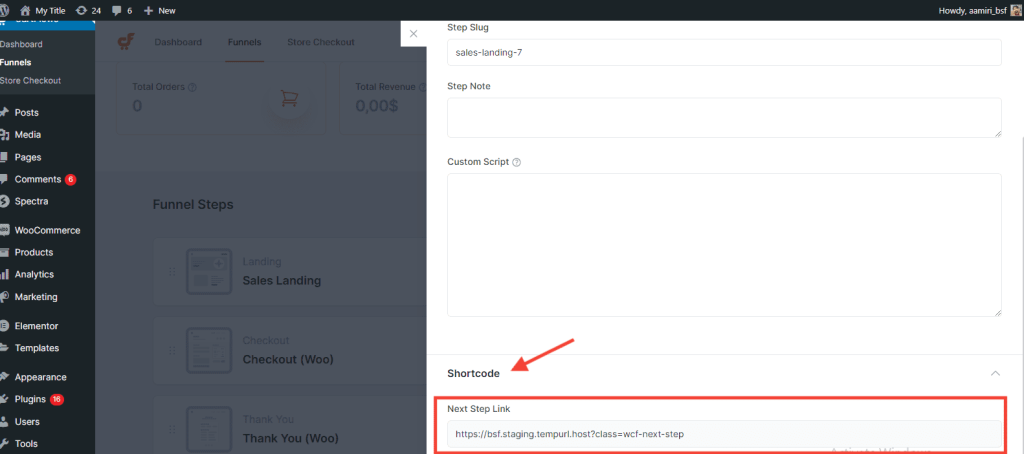
When you edit the Landing Page step, scroll down below and you’ll find the Landing Page Settings. In the Shortcodes option, there is the Next Step Link which you will use to add in the call to action button to redirect your customer to the Checkout Page or to the next step of your flow.

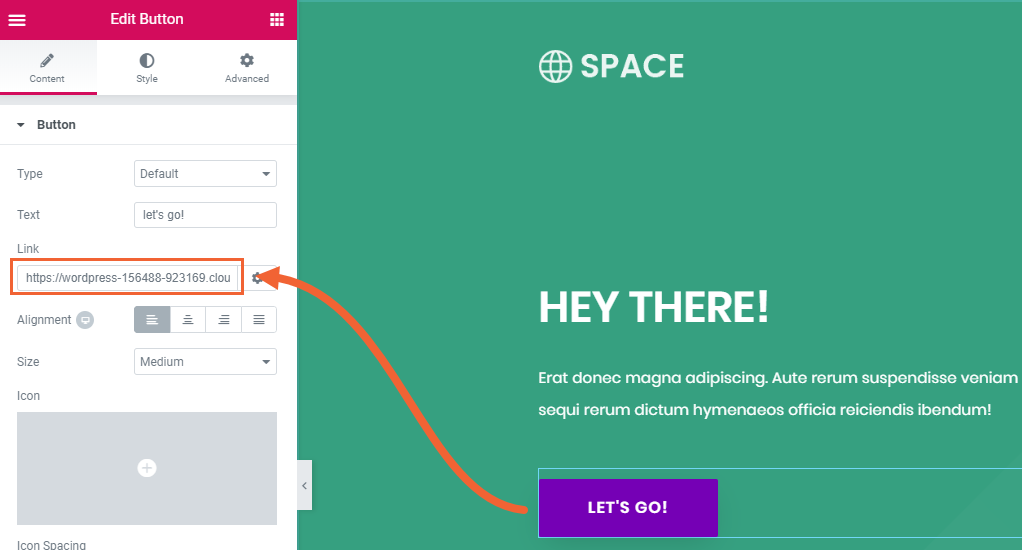
Copy this link, edit your page, and paste the link to your call to action button.

Checkout Page
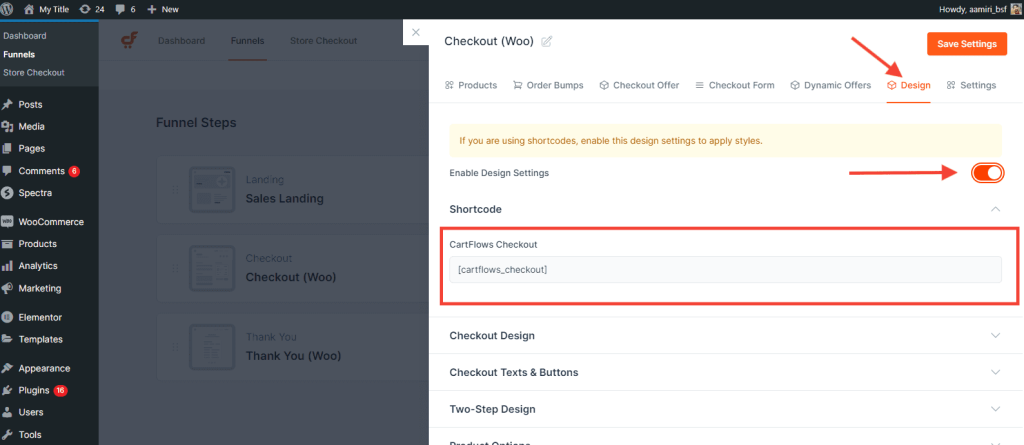
When you go to the Checkout Page step settings, click on the design tab. Under the Shortcodes option, you’ll find the Checkout Page shortcode which you can add to your checkout page.

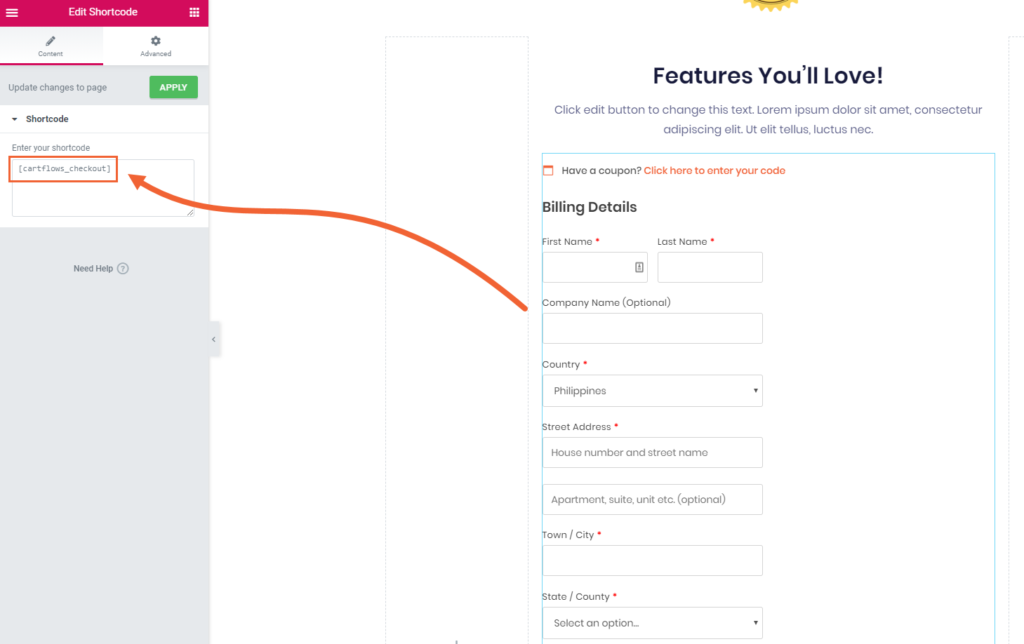
Simply copy the shortcode, edit the Checkout Page, and add the shortcode anywhere on the page. This displays the customer information form, the order details, and the purchase button.

Thank You Page
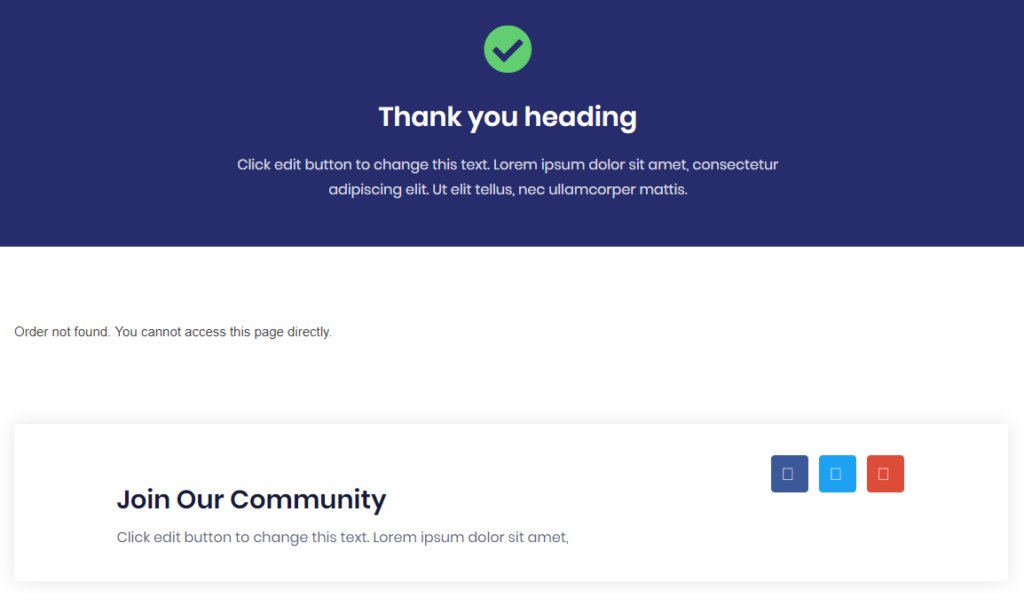
When you go to the Thank You Page settings, click on the design tab. Under the Shortcodes option, you’ll find the Order Details shortcode that you can add to your Thank You Page to display the product purchased by your customer. You can also add other elements such as video/image or social media buttons, depending on your preference.

Note: Each step has its own shortcode and each shortcode will only work inside of that step. If you add the shortcode to a different page, it won’t work.