Firstly, let us first understand the Webhooks. What are Webhooks? Let’s say you are at an ATM making a Withdrawal and after a successful withdrawal transaction, you receive an automated debit message.
Here Webhooks is the method used to deliver this automated message when you make this transaction.
So in simpler terms, Webhooks listens for an event and performs certain actions like sharing a coupon code with the abandoned users or notifying the users, etc.
How Webhooks work in Cart Abandonment Plugin?
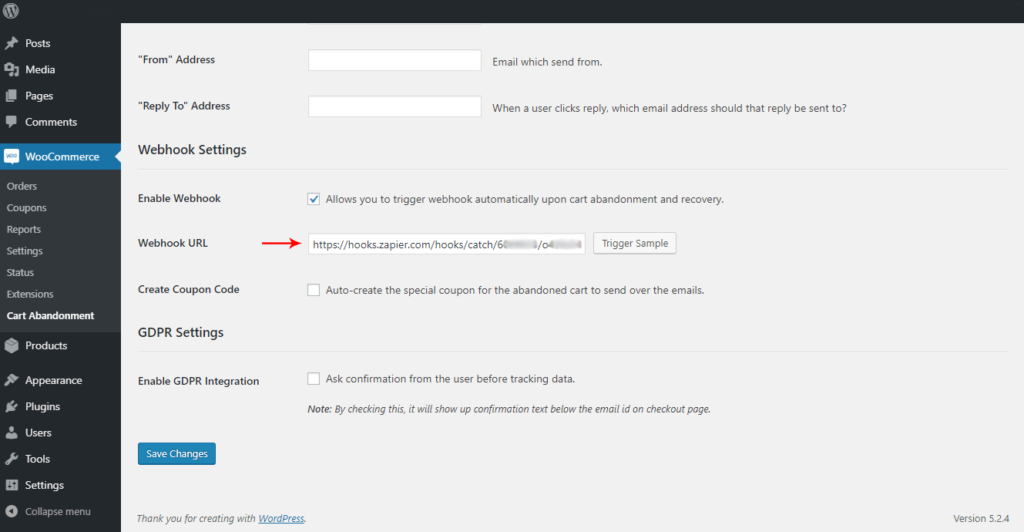
Let’s start with enabling the Webhook under the WordPress Dashboard > WooCommerce > Cart Abandonment > Settings > Webhook Settings.
Now, imagine a scenario in which the Customer has Abandoned the Checkout process, and we have also enabled an option to send the customers an auto-generated special coupon code.
Here you can either provide a percent discount or a fixed discount on the cart amount. And here you can also set a coupon expiry timer.
Here’s a video of how you can set up Webhook on your end –
Also, here are the steps followed in the above video to fetch the Webhooks –
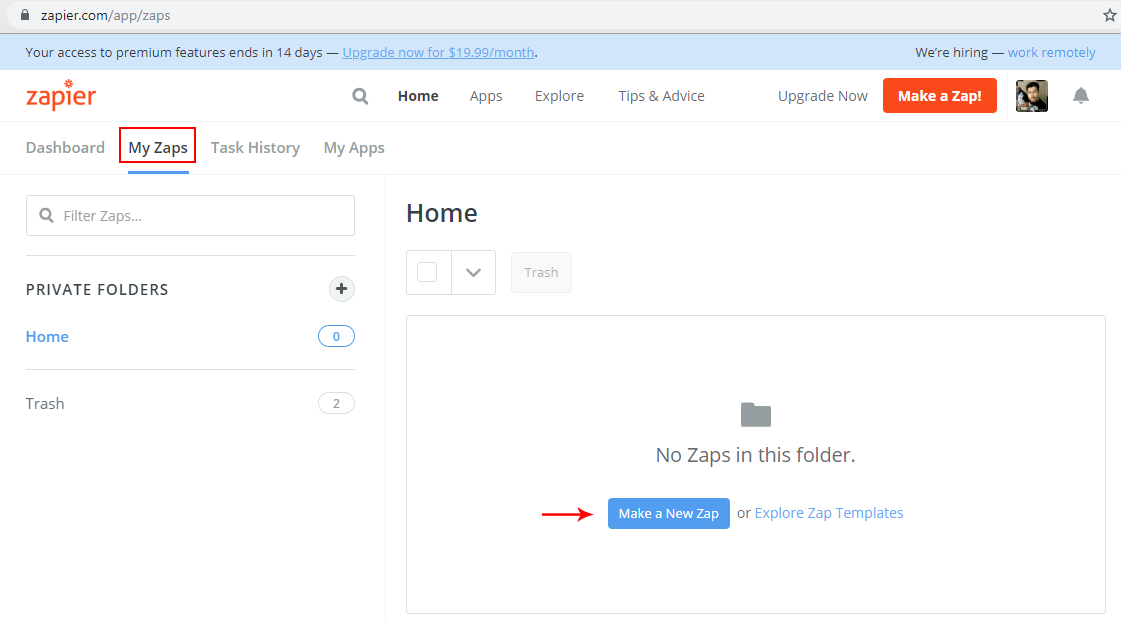
Step 1: Visit and login to the Zapier website.
Step 2: Go to the My Zaps tab next to the Dashboard tab below the Zapier logo.
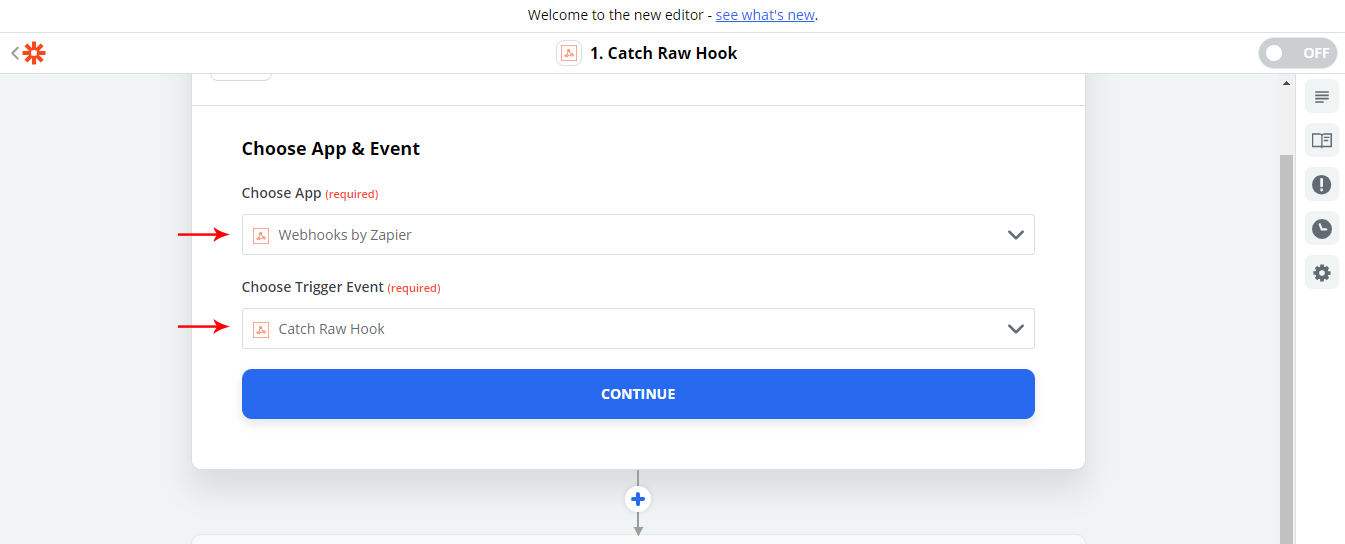
Step 3: Click on the Make a New Zap button and then you need to search and select Webhooks by Zapier under the Choose App & Event.
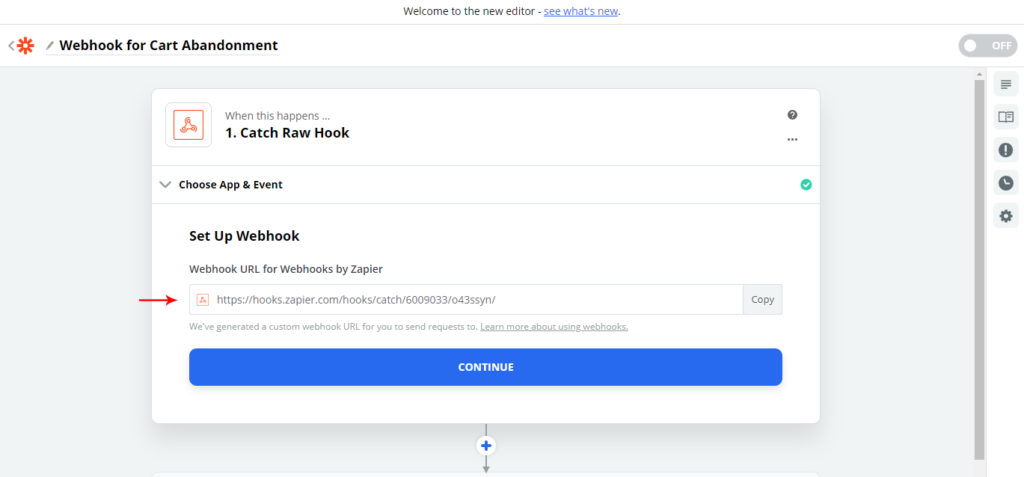
Step 4: When you select the Webhooks by Zapier option you will see the option to Choose Trigger Point > Catch RAW Hook and click on CONTINUE.
Step 5: After clicking on Continue, you will need to copy the URL under the Webhook URL for Webhooks by Zapier.

Now paste the Webhook URL under the Webhooks Settings of the Cartflows settings which we enabled in the initial step.

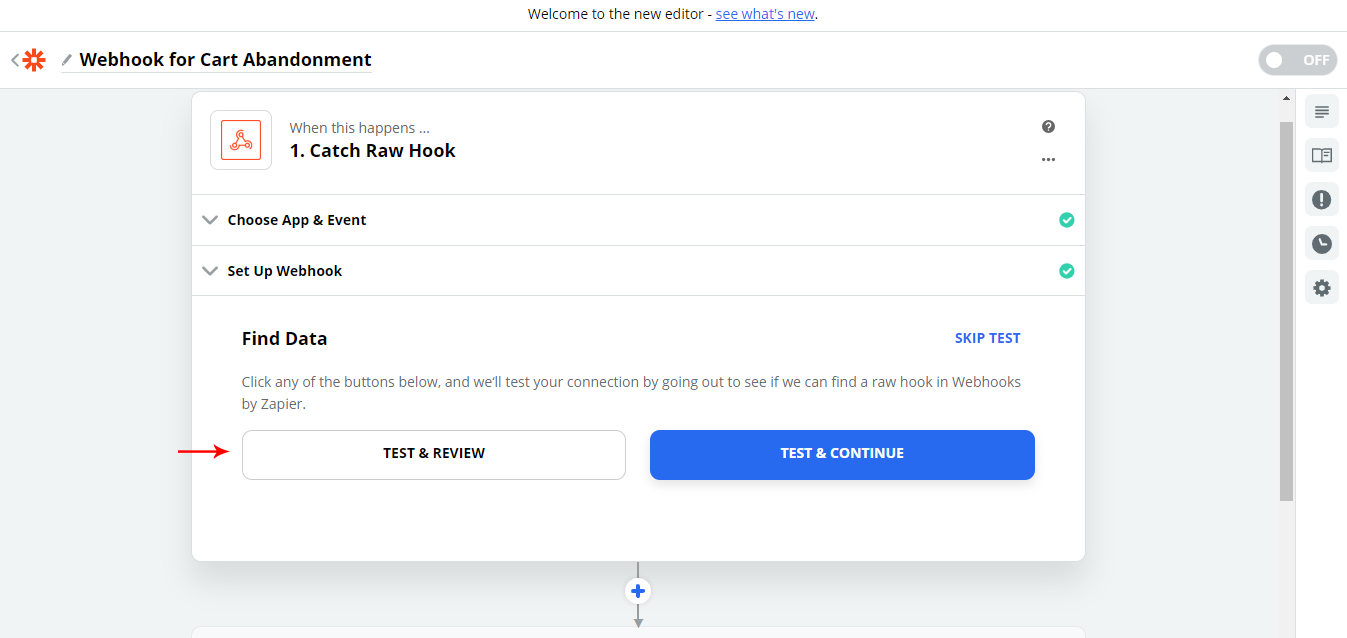
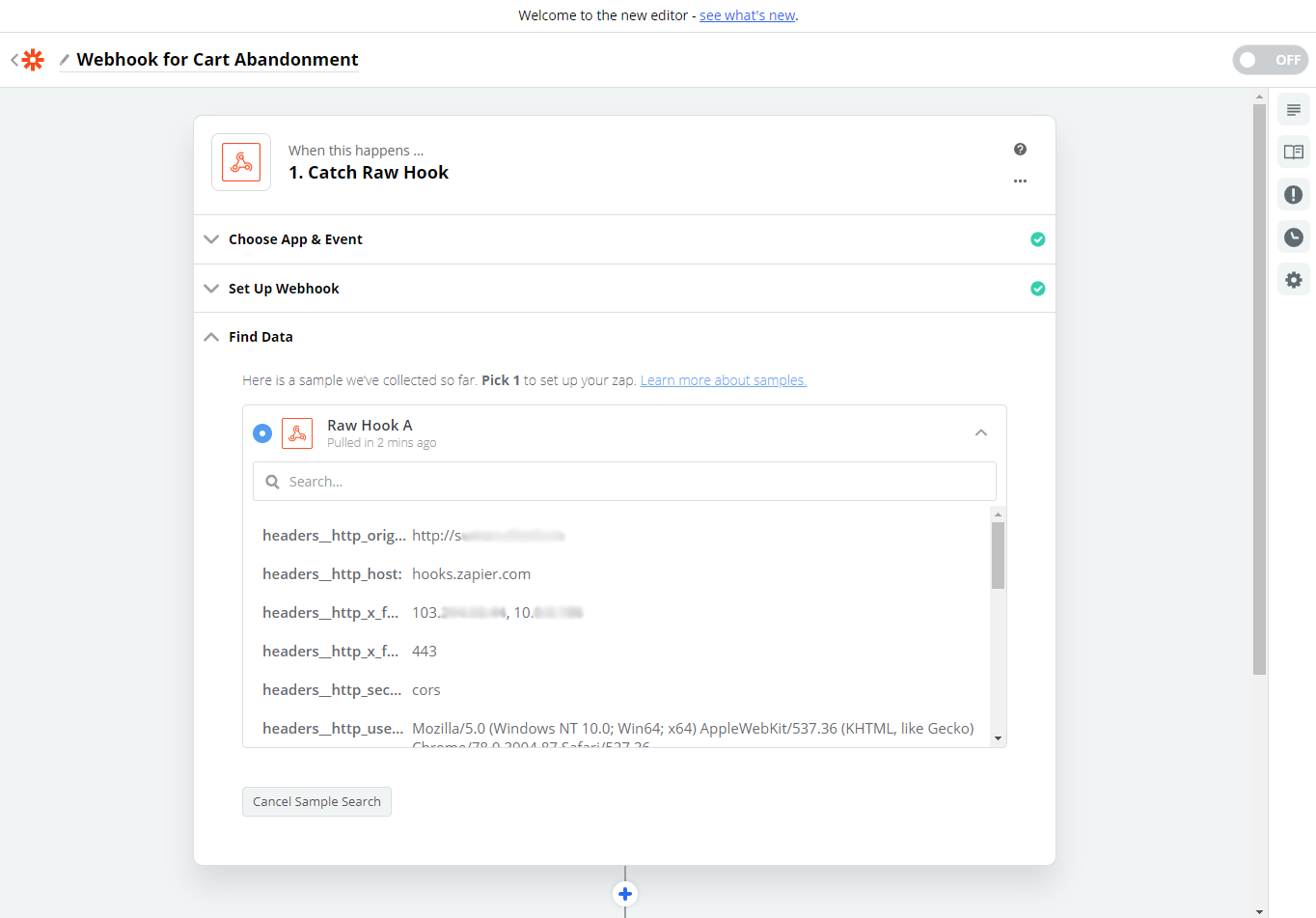
Step 6: By clicking on Trigger Sample, you can even Trigger a Sample and verify the details by going back to the Zapier screen and click on Test & Review button.
You can review the webhook data as shown below –

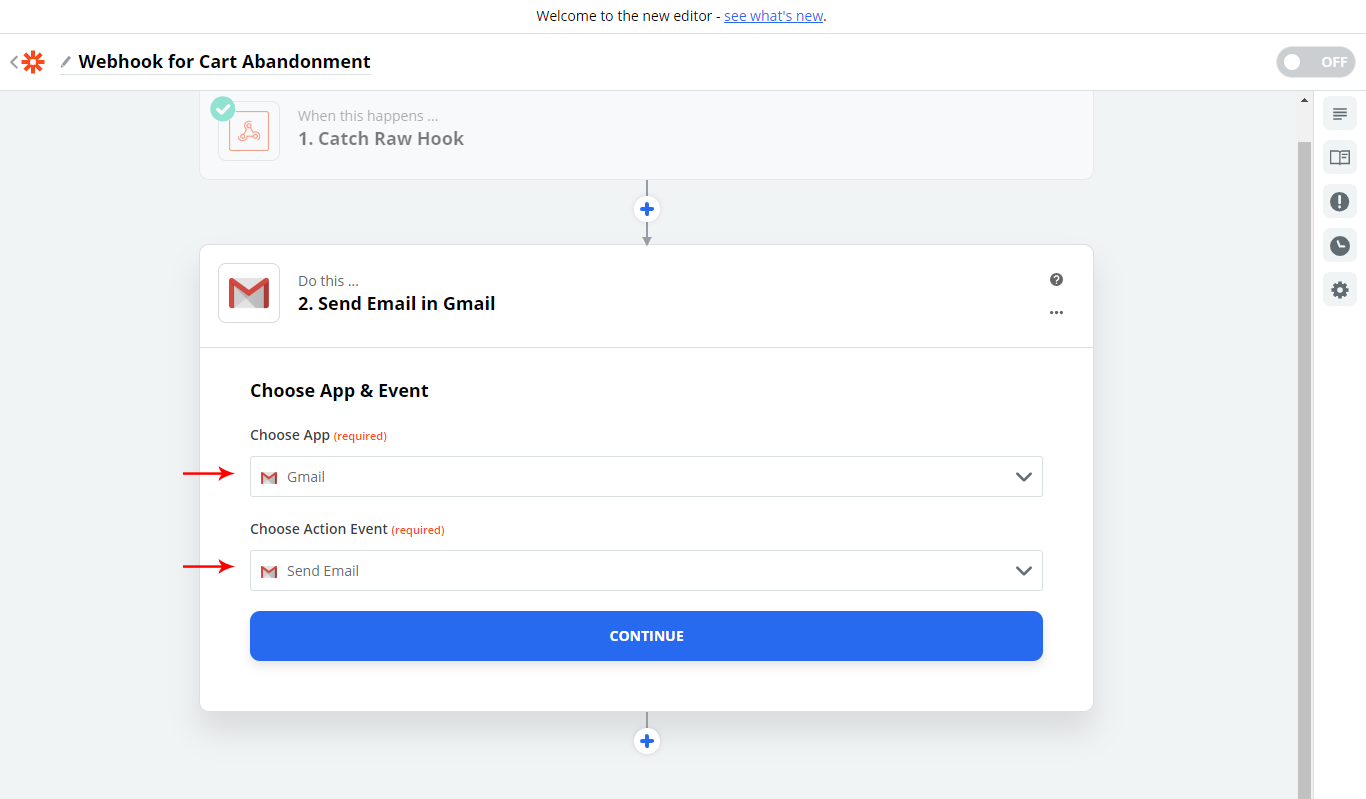
Step 7: Now, we need to choose an action on which the Webhook will perform certain actions and Choose an action event like Send Email.
Step 8: If you have enabled the Create Coupon Code, your abandoned customers will receive an email with the coupon providing a discount.
Note: You can create different listeners and perform various actions as per your requirement.