CartFlows Pro version 1.5.4 and above introduces the latest feature for Checkout Page which is “Highlight Product”.
In this article we will know more about our new feature and its functionality.
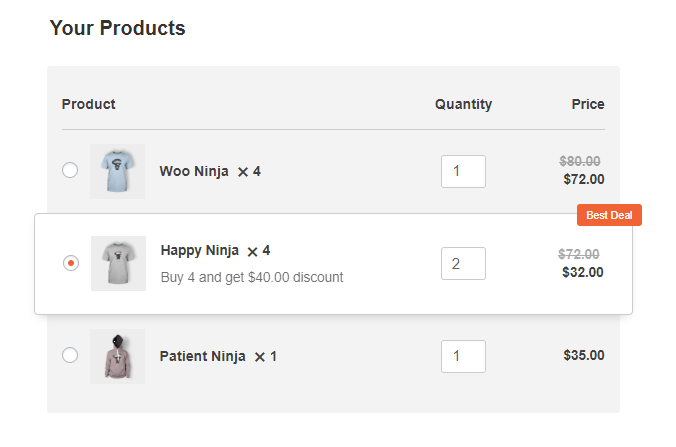
The Highlight Product feature will let you highlight one of the product variations that you have selected in the backend setting of the checkout page with a very appealing design.
Here’s an reference image –

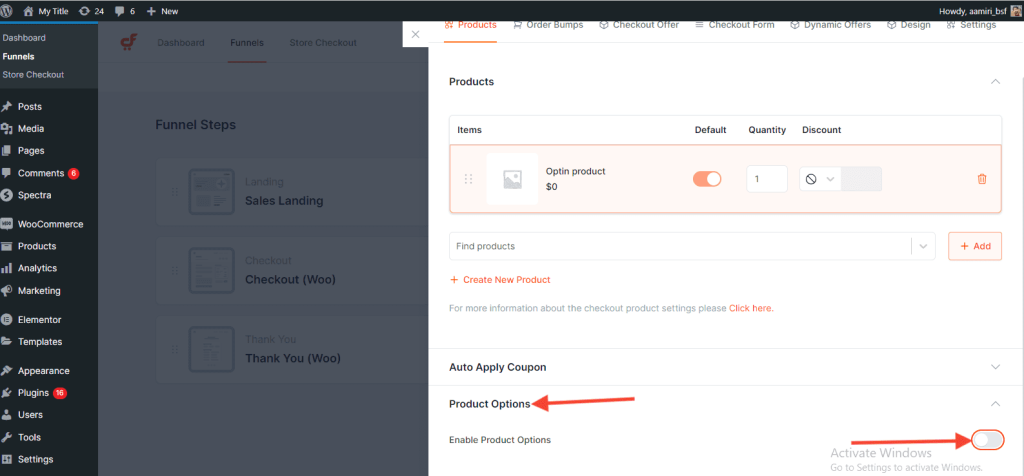
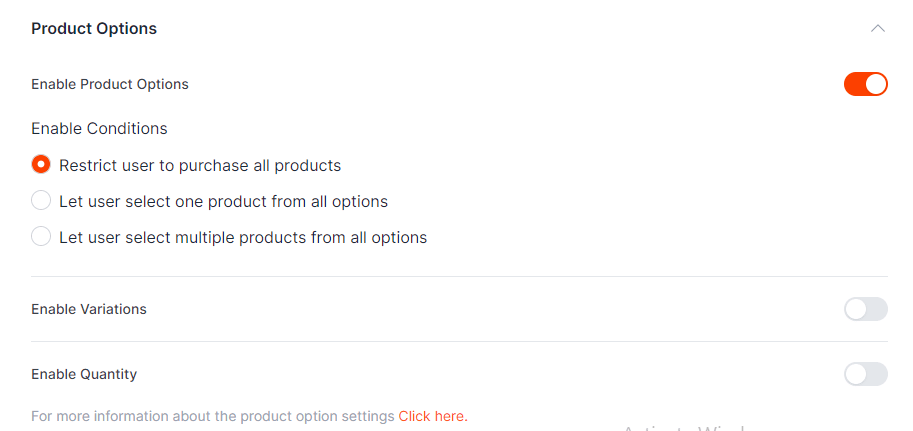
This Highlight Product feature will work only on the CartFlows checkout page if you have enabled the Product Option Checkbox from the Product Options Tab.

Here is the list of available settings for product options:
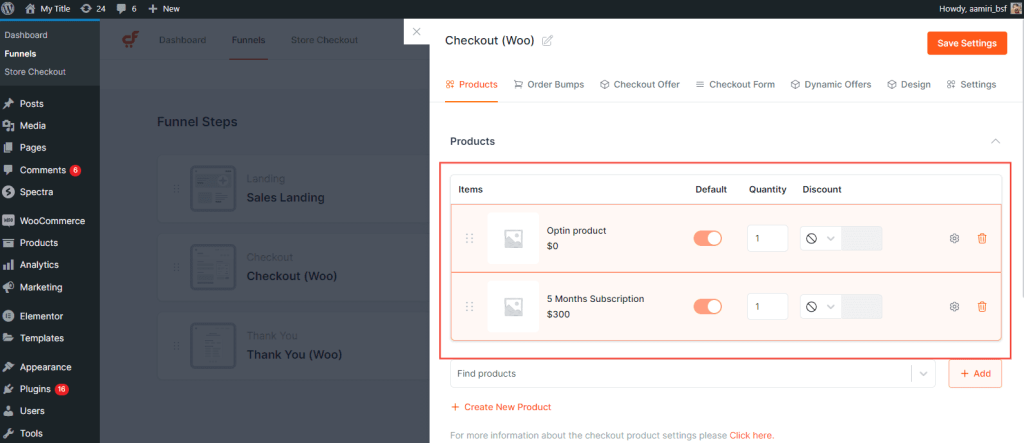
- Selected Products: This section will display all the products that you have selected from the Checkout Settings > Products Section.

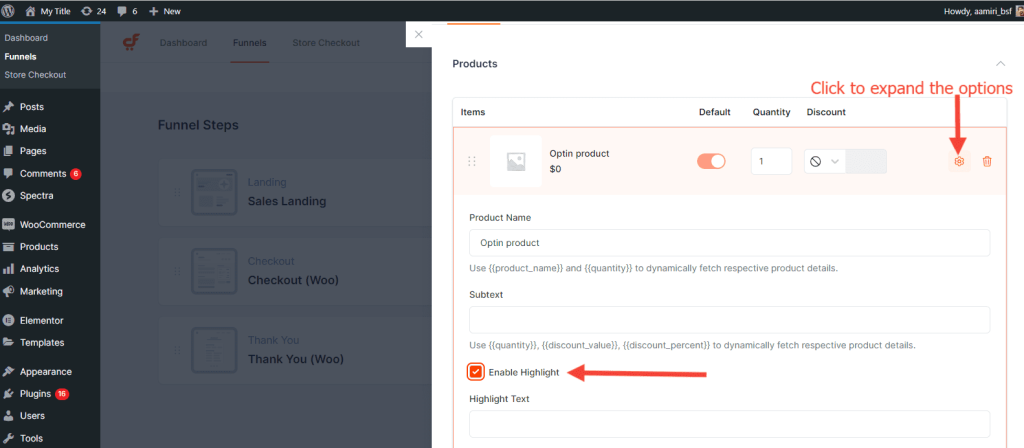
In this same section, when you open a particular product by clicking on the small settings icon, then you will see a few more product options.
Note: In the product options the Highlight Product option can be found. Refer below screenshot.

We provide some shortcodes for the selected product which will fetch the respective product name, quantity, discount value and discount percent so that you can modify the product subtext accordingly.
Following are Shortcodes available in the Select Product section:
- {{product_name}}: This will display the respective Selected Product’s name.
- {{quantity}}: This will display the respective Selected Products’s Quantity which is set from the Select Product tab -> Product’s option.
- {{discount_value}}: This will display the discounted amount.
- {{discount_percent}}: This product will display the discount percentage.
2. Product Options conditions: Here in this section you can set the display rules for the highlight product & the variation products too.

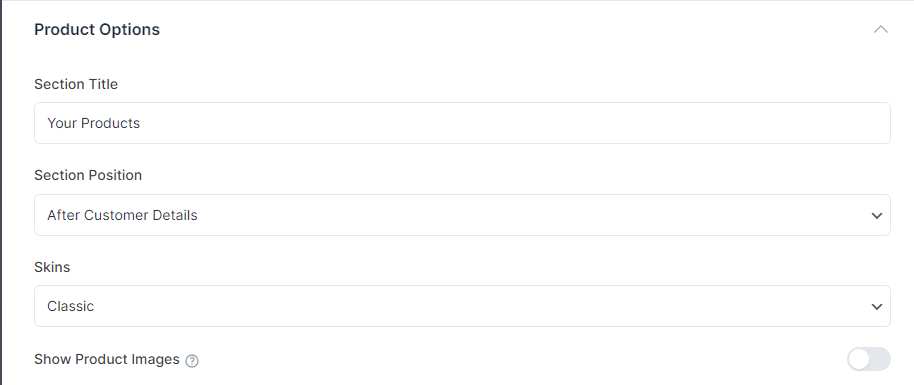
3. Layout Options: In checkout step settings, Go to the design tab > Product options. This section will display the below options –
- Section Title: To set/change the section title
- Section Position: To change the position of the section. So that you can easily place this section Before Checkout Section, After Customer Details and Before Order Review.
- Skin: The layout/design of the section. This has two options, Classic & Cards.
- Show Product Images: Displays the Product Images.

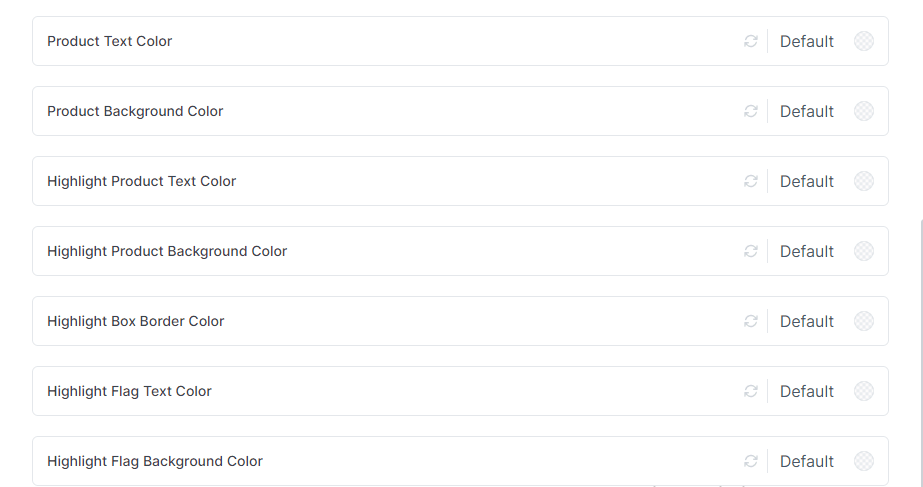
4. Design: Here in this section, the designing option for the Highlight Product options are provided. Using this section you can change the text, background colors of the highlight product.

This feature will not work if you are using the CartFlows Store Checkout page.
The reason behind this is that when you set the Global Checkout ( Learn More ) this replaces the default WooCommerce Checkout page with the CartFlows and the variation of the product has been already selected and added in the cart from the single product page.
Related Articles –
