In this article we will see the below steps to –
- Enable/Setup the coupon field
- Disable/enable the Coupon on a particular Checkout page of the CartFlows
- Change the coupon field & the button text
Enable/Setup the coupon field
First, let’s see how to create a coupon.
The Coupon plays an important role on the E-commerce website. As they are mostly used to offer the discount based on various aspects such as Cart total, Product based as well as on the Shipping too.
So, to create the coupon, you will need to enable the coupon setting from the WooCommerce -> Setting page and set up the coupon as per your needs and for that WooCommerce has done a great job by making in-depth and step-by-step documentation on the coupon.
This is the article you can follow to enable the coupon and create a coupon on your store.
Once you have done creating and setting up a coupon on the CartFlows checkout page, the Coupon field will automatically be displayed on the frontend.
Disable/enable the Coupon on a particular Checkout page of the CartFlows
If you want to disable the coupon of a particular checkout page then we have provided the setting in the backend setting of the checkout page of the CartFlows.
To enable/disable the coupon field you can follow below steps –
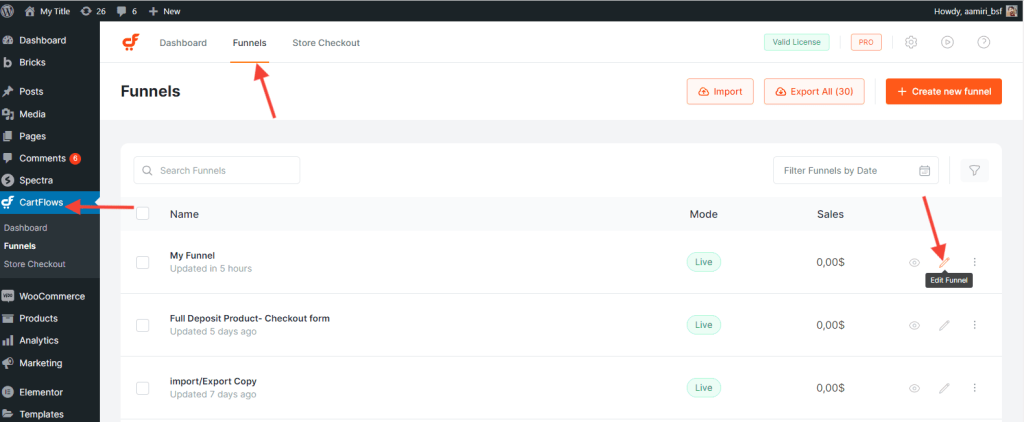
Step 1: Go to CartFlows -> Funnels -> Your Funnel

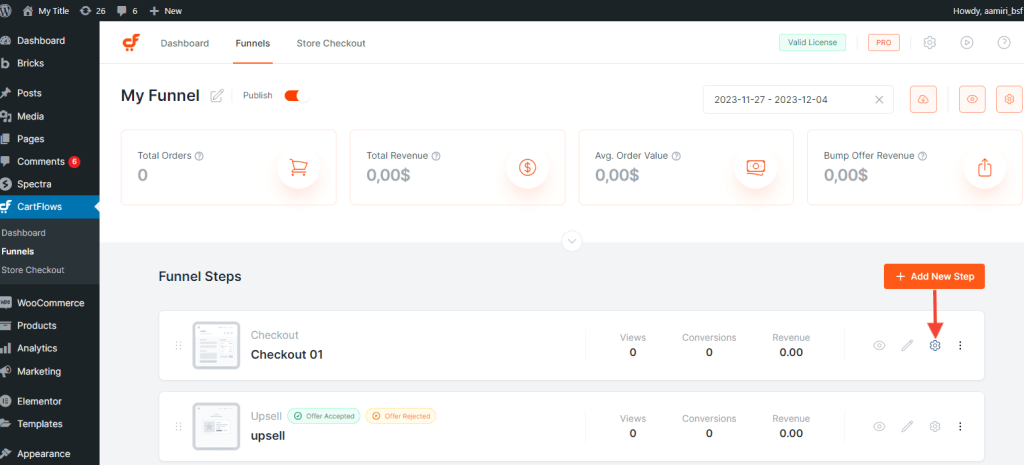
Step 2: Click on the Settings icon of the checkout page

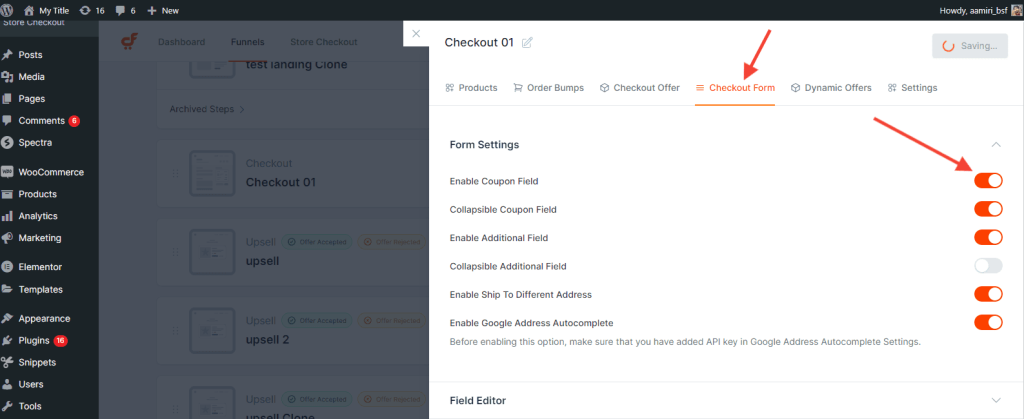
Step 3: Navigate to the Checkout Form tab and Enable the Coupon field option.

Change the coupon field & the button text
In some cases, you might have to change the string/text of the coupon input field and the button. For this customization, we have added the filter using which you can change the field texts as per your needs.
The name of the filter is “cartflows_coupon_field_options” and it accepts one parameter in the array format which contains the field text and the button text.
Below is the code for the filter –
/**
* Change the CartFlows Coupon Field text and Button text.
*
* @param array $coupon_field array of field strings/texts.
* @return array
*/
add_filter( 'cartflows_coupon_field_options', 'change_cartFlows_coupon_field_strings', 10, 1 );
function change_cartFlows_coupon_field_strings( $coupon_field ){
$coupon_field = array(
'field_text' => __( 'Coupon Code', 'cartflows' ), // Coupon input field text/placeholder.
'button_text' => __( 'Apply', 'cartflows' ), // Apply coupon button text.
'class' => '', // Coupon input field class.
);
return $coupon_field; // Returning the modified data with new strings.
}
Note: Add the above filter to your child theme’s functions.php, here’s an article to help you Add Custom code.
