In the latest CartFlows Pro update i:e 1.5.10 we have added custom support of the most awaited payment gateway i:e Square Payment Gateway.
Now, you can also offer the CartFlows upsell and downsell using Square Payment Gateway.
Let’s see how you can configure it to use it with the CartFlows.
# Pre-requisites-
Below are a few pre-requisites that are required to configure the gateway.
- First, you need to login to the Square Payment Gateway’s account from here and if you haven’t created an account then you can also do it from the same page.
- After logging in get the Application ID from the “My Applications” section and the “Access Token” from the Account section on your Square Payment Gateway’s account.
- Now, download & install the Square Payment Gateway Plugin from here. If you need help on how to install the plugin here is the article which will help you.
You can read more information about the Payment gateway configuration options in this WooCommerce article.
Let’s see how to enable the Square Payment gateway for your online store/website.
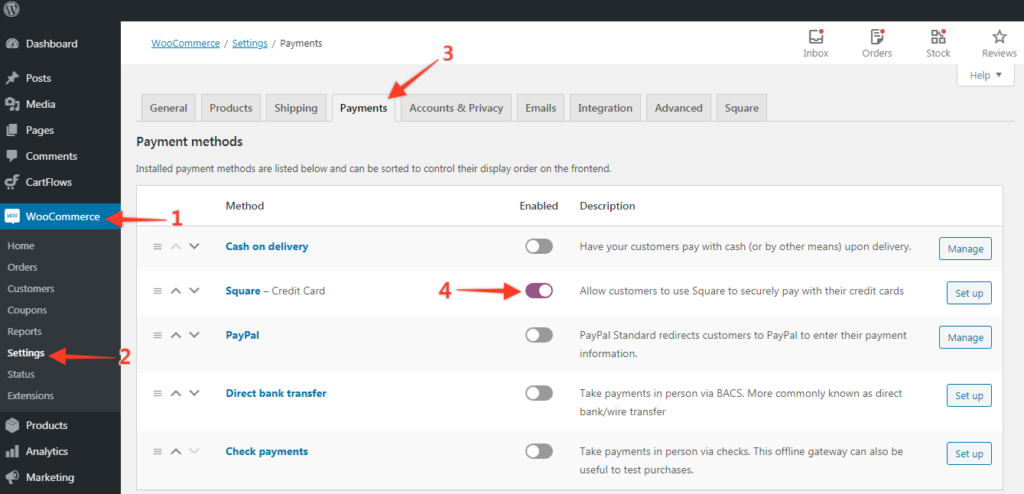
Step 1: From your WordPress Dashboard, go to – WooCommerce -> Settings -> Payments Tab -> Enable the “Square-Credit Card option and click on the Save Changes button at the bottom of the same page.
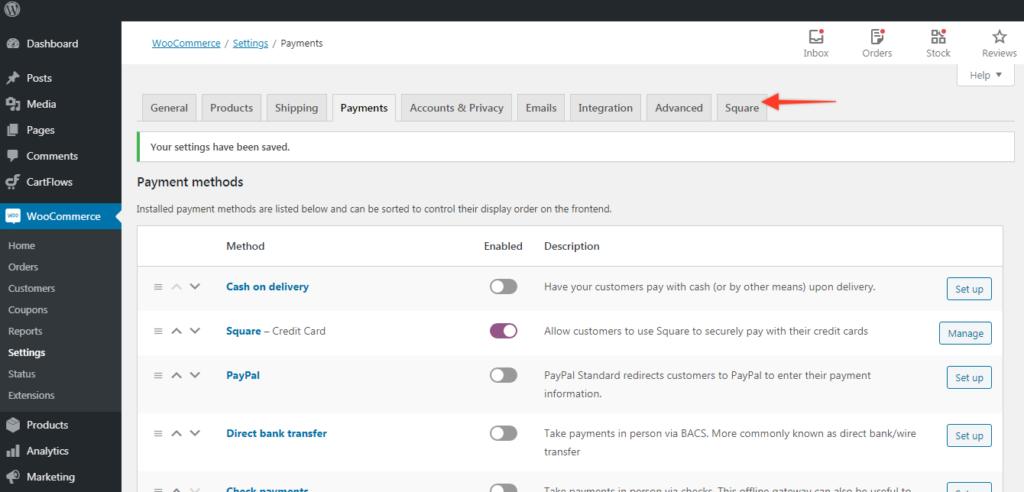
Step 2: Now go to Square Tab to configure the gateway.
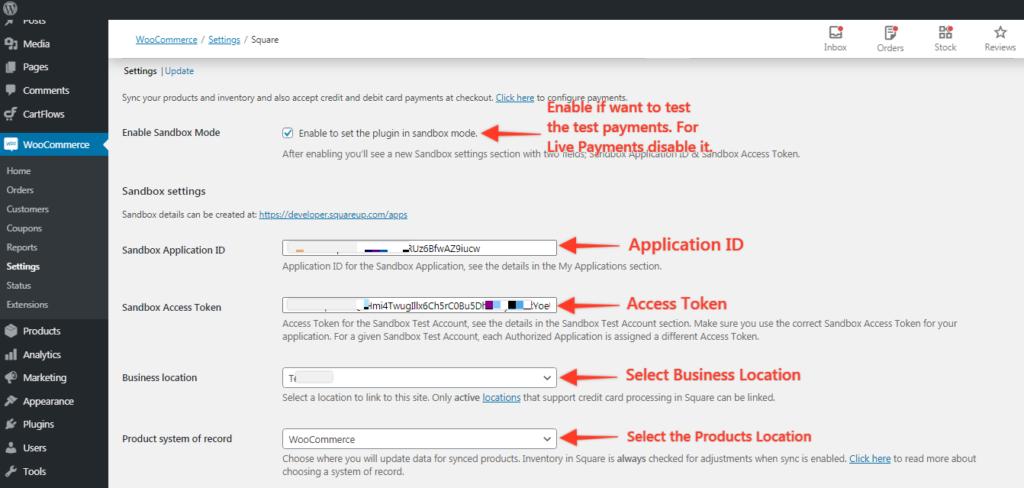
Step 3: Enable the Sandbox Checkbox if you want to make the test payment & add the Application ID & Access Token. If the sandbox checkbox is not checked then you will have to enter the Live Application ID & Access Token.
Note: Your website should have an SSL configured and all the URLs should be forced to use HTTPS.