CartFlows seamlessly integrates with Divi. While the availability of importing Divi templates has been discontinued since CartFlows version 2.0, users can still access these templates by downloading them as a zip file. This article guides you through the process of downloading, importing, and ensuring smooth integration with Divi templates in CartFlows.
Step 1: Download Divi Templates.
To access the Divi templates, users can download the templates as a zip file from the following link: Divi Templates Zip. Once downloaded, unzip the file and choose the desired single template for importing.
Step 2: Import Divi Templates.
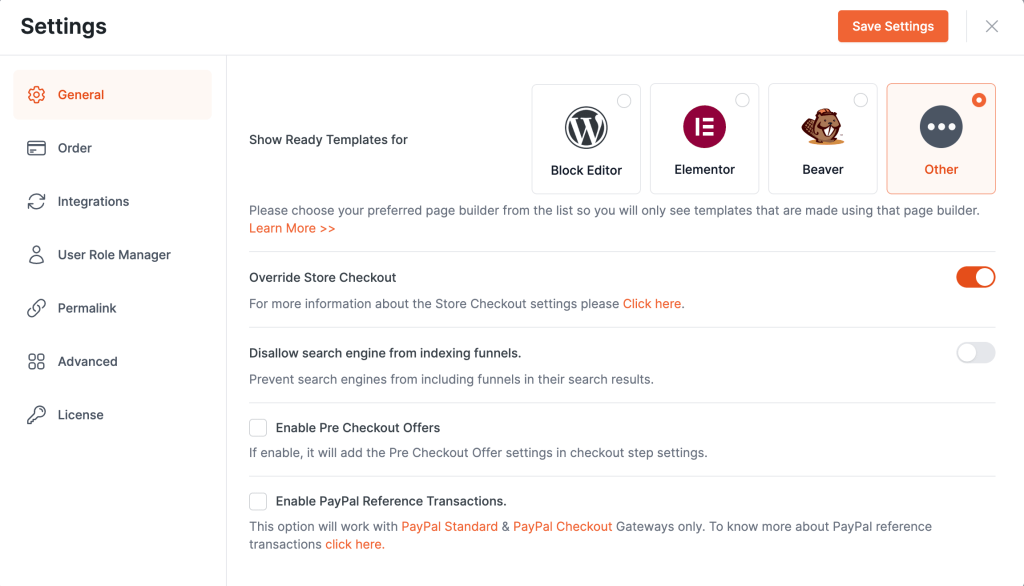
2.1) In CartFlows settings, locate the Page Builder setting and set the Page Builder setting to ‘Other.’

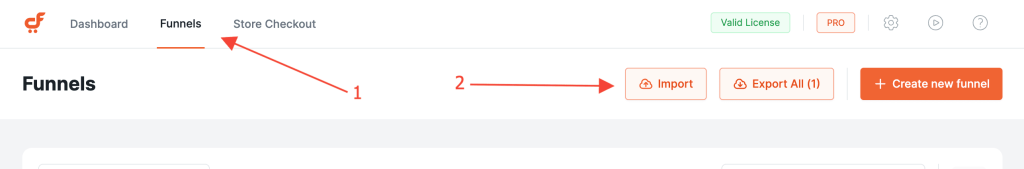
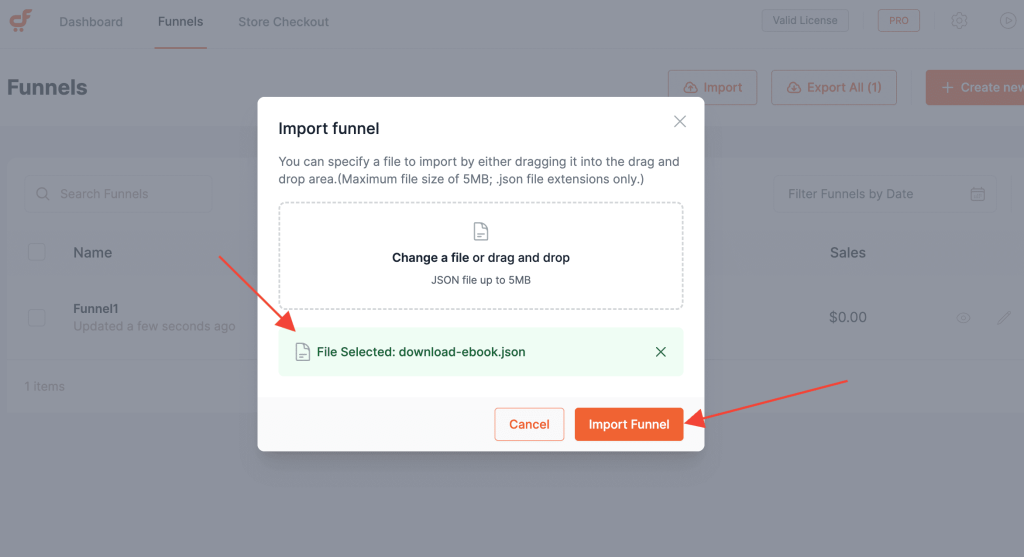
2.2) Go to the CartFlows Funnels Page and click on the “Import” button.

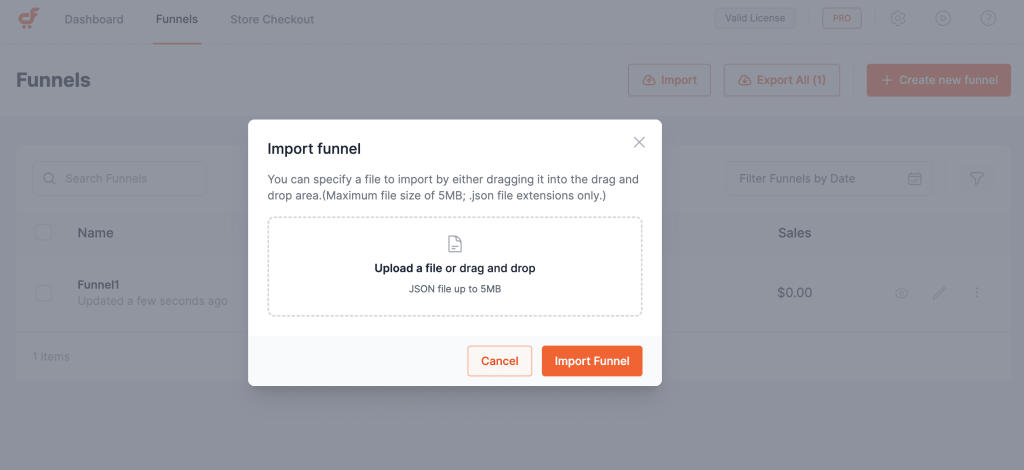
2.3) Locate and select the desired funnel JSON from the extracted Divi templates zip folder.

2.4) Click on the “Import” button.

2.5) Congratulations! You have successfully imported a Divi template into CartFlows. Start editing your imported template to tailor it to your specific needs.
Frequently Asked Questions
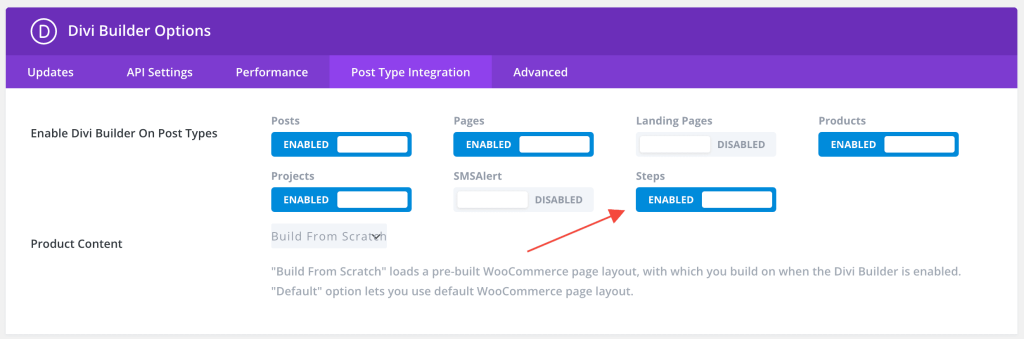
1) I am unable to edit CartFlows pages using the Divi editor. What should I do?
Please ensure that the CartFlows step type is enabled in the Divi builder. This allows you to edit CartFlows pages using the Divi builder.

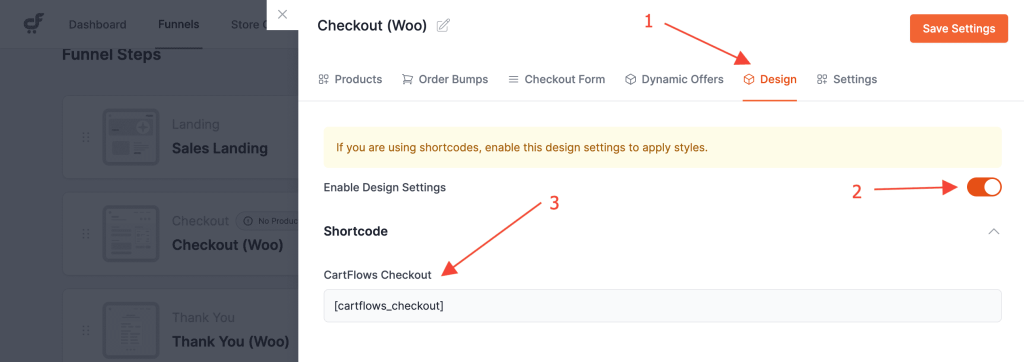
2) Where can I find the CartFlows page’s shortcodes?
Please set the CartFlows page builder setting to ‘other.’ When you visit any CartFlows page’s settings > design tab, you can find the shortcode for that page.