Last week we had a user write a negative review of CartFlows because they had the impression that CartFlows has poor performance “in their testing.”
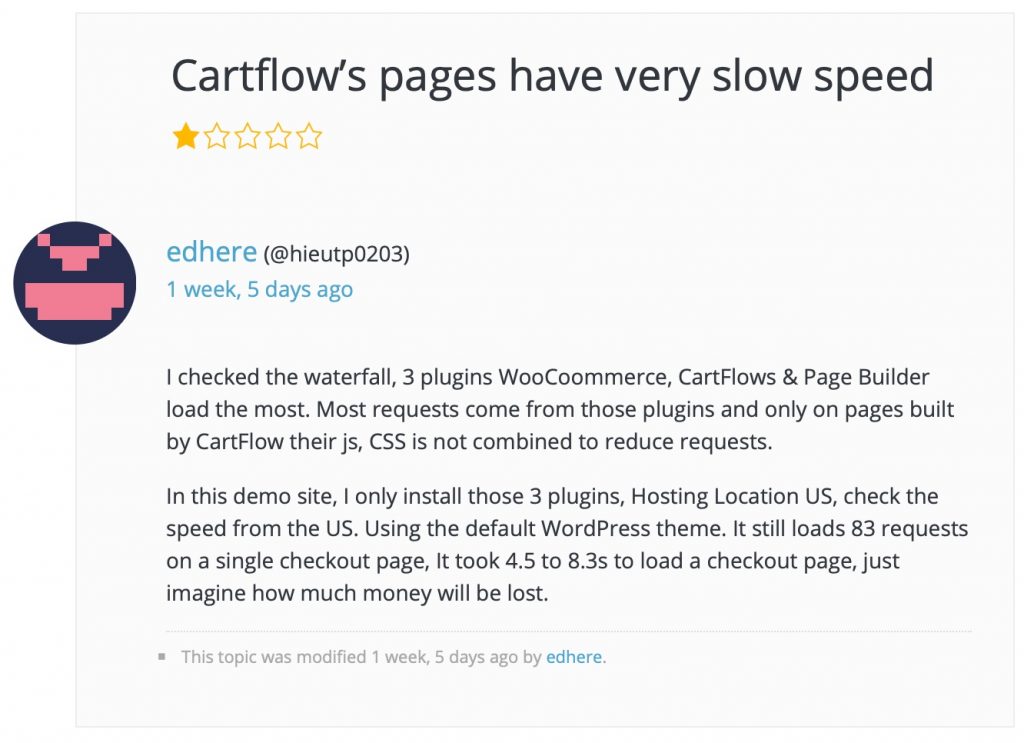
Here is a screenshot of their review.

OUCH! No product creator wants to see a one-star review, let alone a one about performance.
Based on their testing, they were seeing 4.5s – 8.3s fully loaded time on GTMetrix.com and a total of 83 requests. They proceeded to conclude that this would cause a store owner to lose money.
Knowing the priority that we place on performance, I knew there must be something off in their testing, but more than that, I wanted to test for myself to see what the numbers say.
At CartFlows we pride ourselves on absolute transparence, so this was the perfect opportunity to write on my finding, good or bad.
What Affects Website Performance?
Before we get started, it’s important to understand that the speed of your websites load time is effected by several factors.
The main factors are:
- Your website hosting choice
- What theme you are using on your website
- What plugins are on your website
- What you place on the page you are testing
CartFlows being only one part of your website, we don’t have full control over the entire experience because:
- We are not deciding which hosting service you should use
- We are not deciding what theme you should use
- We are not deciding which plugins you should use
- We are not deciding what you place on the pages you are testing
What we do have control over is the performance of CartFlows itself and how it operates on your website. Also how we design our templates, but of course the user can change the templates how they want.
CartFlows Performance By The Numbers
So here are the results of our testing. Keep in mind that the fully loaded time is not the important number to be paying attention to, even though its fast in these tests because it fluctuates up and down. Also, it doesn’t reflect how the visitor experiences the page.
For this test, we are using a $20 per month Vultr server through Cloudways. The server has 16 WordPress websites currently on it. Varnish is disabled on the server, so there is no server side caching happening on the server.
To be able to tell the entire story on performance, we ran 4 difference tests.
- Baseline: We tested a default WordPress install with the Astra Theme
- Baseline + WooCommerce: We added WooCommerce and tested the checkout page
- Baseline + WooCommerce + CartFlows: We added CartFlows to the mix, but just used the checkout only, no design or page builder other than Gutenberg
- Baseline + WooCommerce + CartFlows + Elementor: We added Elementor and one of our checkout template designs
It is important to note that we used no caching plugins on the website and there was no server-side caching or performance optimizations.
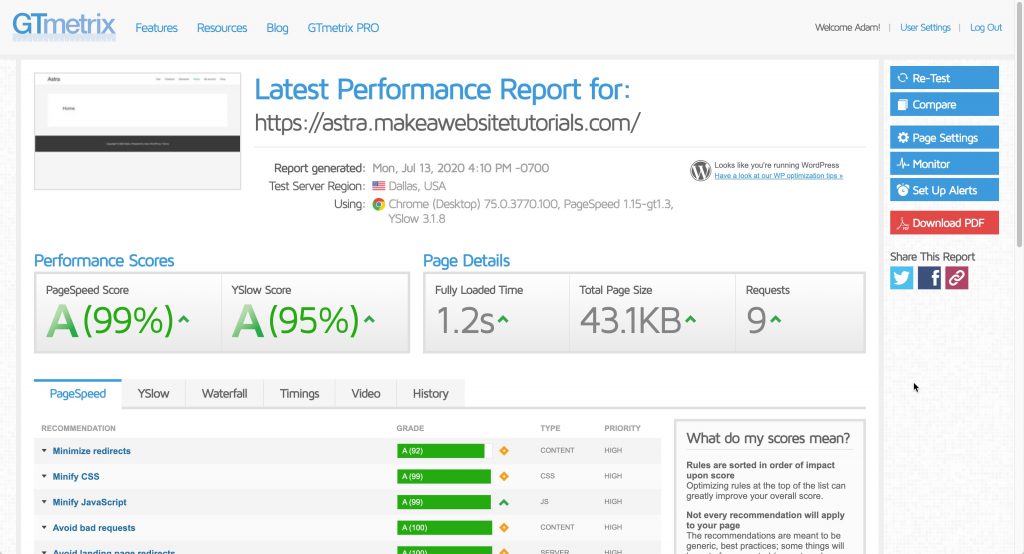
Test 1: Baseline
Every WordPress theme will differ in it’s performance. We choose to use the Astra theme which is one of the better performing themes.

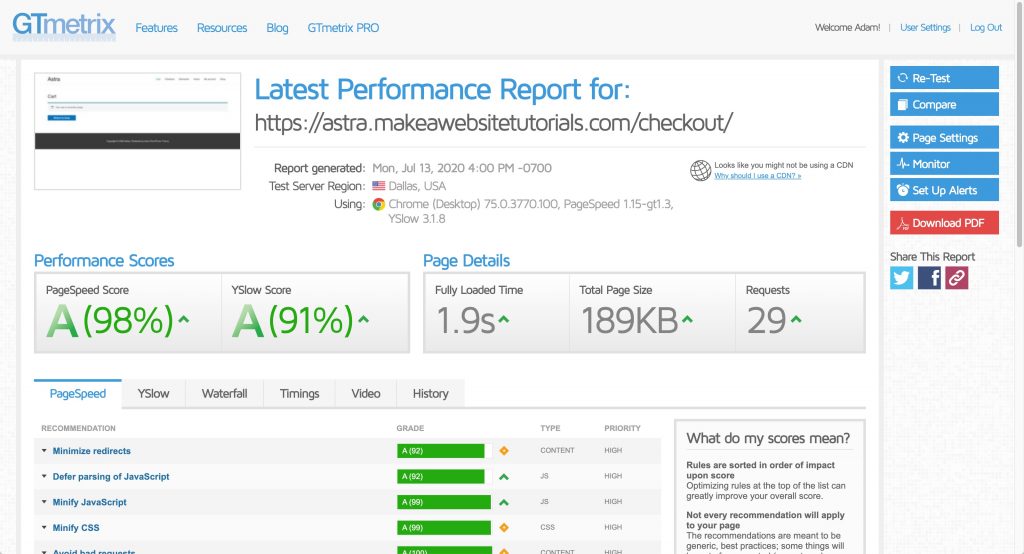
Test 2: Baseline + WooCommerce
For this test, we simply added WooCommerce and tested the checkout page. Being that you can’t have the testing tool first add a product to the checkout to get the full test, you still can see the changes from the baseline.

In this test we see the requests increase by 20 and the page size increase around 150KB.
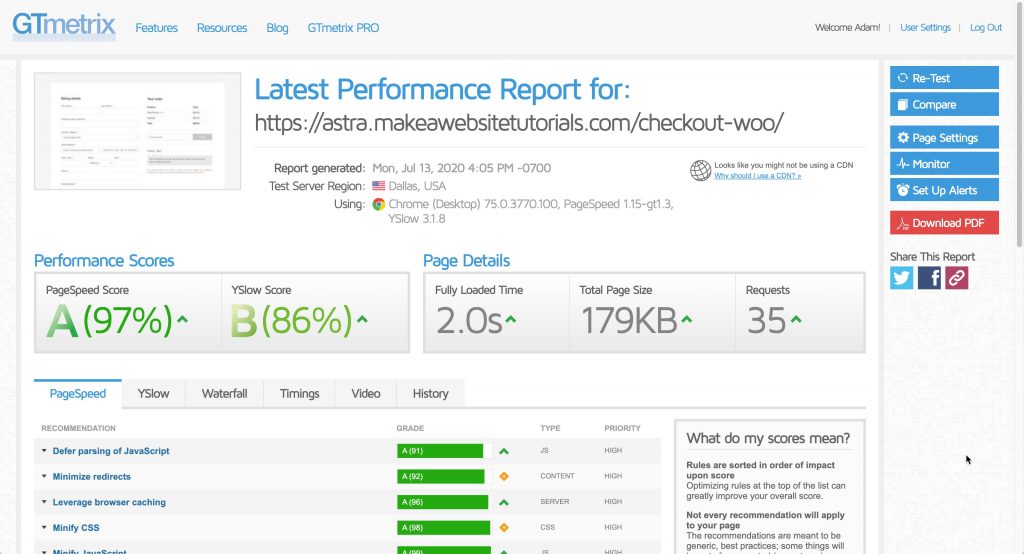
Test 3: Baseline + WooCommerce + CartFlows
For this test, we add CartFlows in the mix with a fixed checkout. Since CartFlows allows you to pre-fill the checkout, we get better test results than the prior test.
Also for this test we are using Gutenberg which is the default block builder that comes with WordPress.

When adding CartFlows, we see the requests increase by 6 for a total of 35 requests. Also, we see the total page size decrease, this is likely caused by not displaying the themes header / footer.
This is a very small increase and still a very light page.
But the reality is, there is no page design other than the checkout portion. Each image you add will add a request. Each character of text will add to the total page size … ever so slightly of course.
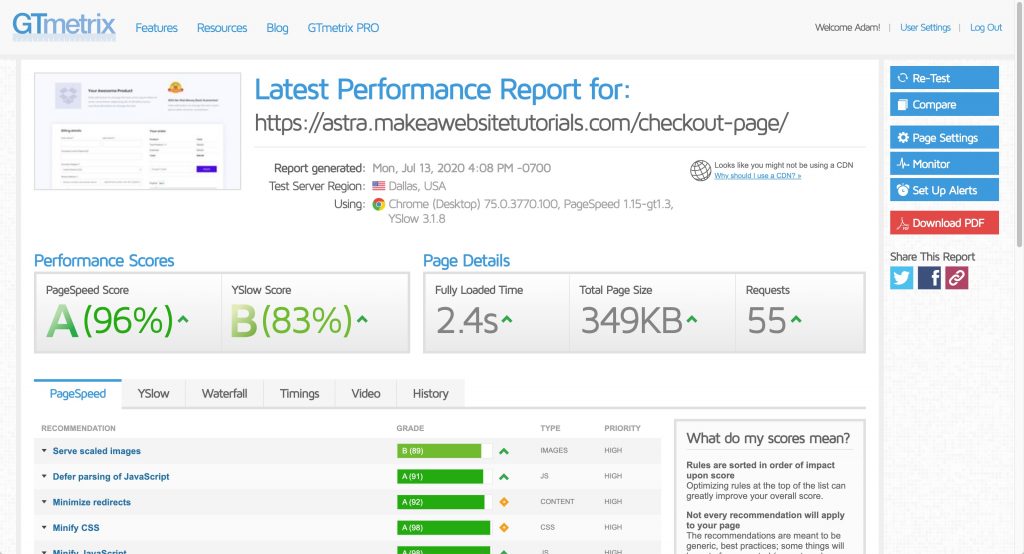
Test 4: Baseline + WooCommerce + CartFlows + Elementor
Now is time for the real-world test. Although you can take advantage of our beautiful Gutenberg templates and also benefit from the performance improvements of Gutenberg, the majority of our users will use a traditional page builder.
So for this test, we thought we would use the most popular page builder for WordPress along with one of our most popular checkout templates.

When adding Elementor to this test we see the requests increase by 20 for a total of 55 requests. We also see the total page size increase by 180KB.
Keep in mind that this is a typical checkout with a design. There are images as well, which contributes to the increased size and requests, so it’s not just because we added Elementor.
Tests Results Breakdown
Here is a table of the results to make it easier to see the changes for each test.
| Requests | Total Page Size | Fully Loaded Time | |
| Baseline | 9 | 41.5KB | 1.2s |
| With WooCommerce | 29 | 189KB | 1.9s |
| With CartFlows | 35 | 179KB | 2.0s |
| CartFlows + Elementor | 55 | 349KB | 2.4s |
Website Performance Myths
Sadly there are a ton of misconceptions around website performance. I’ll try to address a few of them here.
High fully loaded time leads to lower conversions!
As you saw in my tests, the fully loaded time was fast and that’s because I use quality hosting. However, I would still feel comfortable if the fully loaded times were twice as long because I know this is the fully loaded time and the reality is, the website visitor is not waiting this long for everything to load. Your web page loads as each item loads, not after every request is downloaded. So in reality, the visitor is not staring at a blank white page for 2.4 seconds or whatever the load time is based on your hosting.
CartFlows will cause your website to be slow!
Anything you add to your website “technically” has an impact on performance. When you add an image, it increases the total page size and adds a request. If you add 20 images, well that’s 20 additional requests. Even if you edit images so they are the perfect dimensions and smallest size, they can impact page load times.
When you add an icon, choose a color for a background, or when you write a paragraph of text, they all have an impact. You could “technically” say “adding an image to your website will cause your website to be slow” but that doesn’t stop nearly every website from using images.
The point I am trying to make is if adding something to your website adds a benefit, why wouldn’t you add it? This is why we add images, videos, icons, and text to our website pages.
If adding images to your checkout page will lead to higher conversion because your potential buyers can see themselves in it, add them!
If you create product videos using online video makers, add them!
If having trust guarantee badges on your checkout page helps your buyer to feel more secure in their purchase, add them!
So the answer, based on the numbers above, is CartFlows will not slow down your website one bit. While CartFlows adds a mere 6 request only to the checkout page, it also reduces the total page size because it eliminates your theme’s header and footer. Keep in mind the huge benefits of using CartFlows on your website.
Wrap Up
My only goal for this post was to have a frank conversation about performance and conversions.
My best advice for you is “sometimes you have to see the forest beyond the trees”. Sadly I see so many people getting held back by trivial matters and never get their business up and running.
Performance is important, but what is more important is your message and getting that out there. Making solid offers to your customers.
If you are debating adding one additional request to your checkout page because you want to show the face of a happy customer, I think you should add the image.
At CartFlows we will always have performance be our highest priority so you can focus on growing your business.