We are releasing Gutenberg Blocks for CartFlows 1.5.20 & CartFlows Pro 1.5.12 version and above. These Blocks will provide more styling options for the shortcode and increase the flexibility to design the CartFlows pages.
These blocks are being introduced by CartFlows to bring a whole new experience to create funnels. For which we have divided them into two parts CartFlows free and the CartFlows Pro blocks.
In CartFlows, you will get blocks for all the shortcodes that are available in the free as well as Pro version and they are as follows
- Next Step Button/Link Block
- Optin Form Block
- Checkout Form Block
- Upsell & Downsell Shortcodes including Product variations and Offer Accept & Reject Block.
- Order Review Block ( Thank you page).
Note: These Blocks will be displayed only on their respective pages/steps. That means when you open/edit the landing page then you will see the Next Step Button/Link block. Similarly for the rest of the steps/pages.
Let’s see, each blocks’ page/step wise and how it can be managed.
Page 1: Landing page and it’s Block
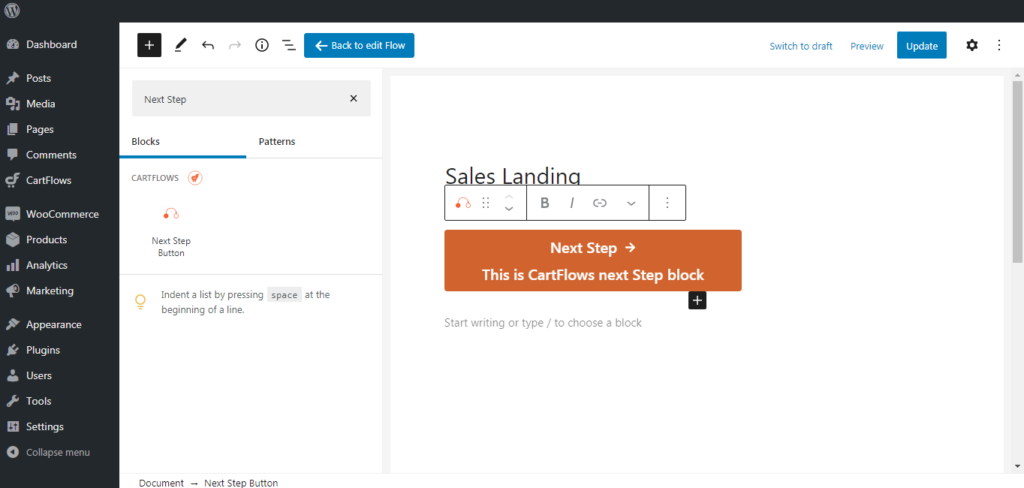
This Page has one block and that is the Next Step Button block.

# Settings in General Tab: In this section, we will have the settings to change the alignment of the block and text as well as you can add the icon to the block. [ Screenshot ]
# Setting in Style Tab: Here you will find the setting to change the color of the block as well as the text and the icons along with the padding & margin icons.
#Setting in Content Tab: In this section, you will find all the designing options for the content such as font size and typography.
#Setting in Advance Tab: In this section you will find options to add additional info such as set a link and add a custom CSS.
Page 2: Optin Page and it’s Block
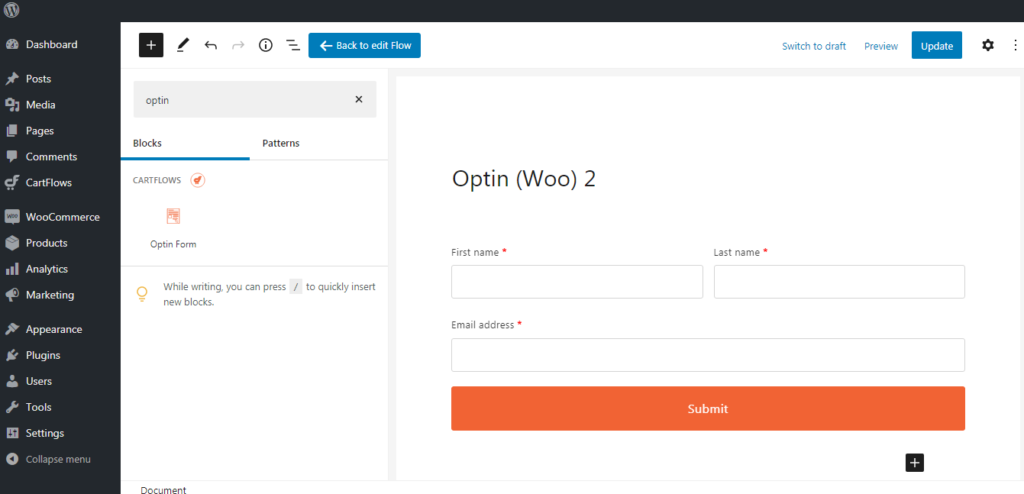
This Page has one Block and that is the Optin Form Block

# Settings in General Tab: In this section, you will find the settings of Primary Color and Typography of the block.
# Setting in Input Field Tab: In this section, you will find the styling options for input fields to change the Color Style, Typography, and Alignment.
# Setting in Submit Button Tab: In this section, you will find all the designing options for the submit button on the Optin form.
# Setting in Additional Tab: In this section, you will find the option to add additional custom CSS.
Page 3: Checkout page & it’s Block
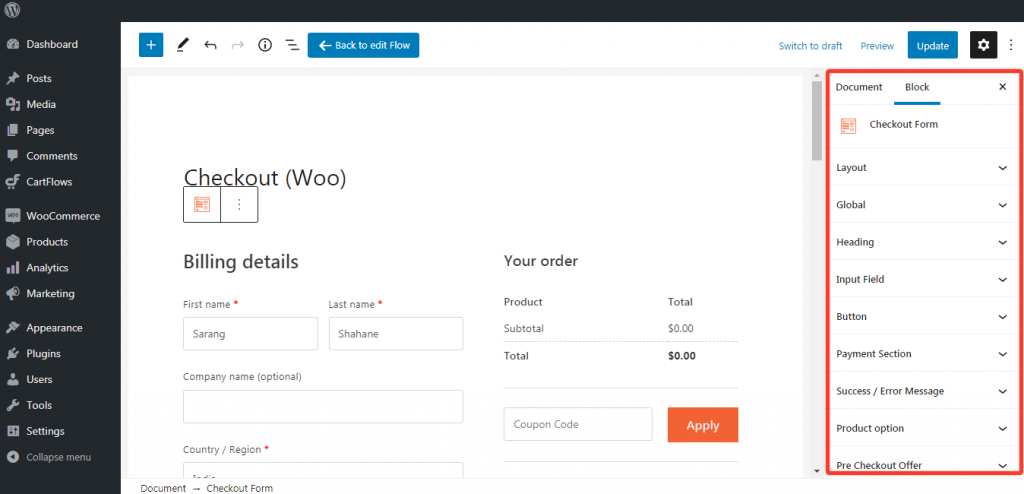
This page also has one block and various design options for various features. Such as Bump Order, Precheck Offer etc.

#Setting in Layout Tab: Here in this tab you will get the option to change the layout of the checkout page. Such as you can change the layout to Two-Step, Two Column or One-Column.
# Setting in Global Tab: Here in this section, you will get the global color and global typography of the checkout form. This will be applied to all the elements in the checkout form only.
# Setting in Heading Tab: In this section you will get all the designing options of the heading present in the CartFlows Checkout Form.
# Setting in Input Fields Tab: In this section, you will get all the designing options for the input fields present in the CartFlows Checkout Form.
# Setting in Button Tab: In this section, you will get all the designing options for the Buttons element present in the CartFlows Checkout Form.
# Setting in Payment Section Tab: In this section, you will get all the designing options for the Payment Section on the Checkout page of the CartFlows Checkout Form. Once the setting is made then the changes will be displayed in the front end and not while making the changes.
# Setting in Success/Error Messages Tab: In this section, you will get all the designing options for the Error or success messages which will be displayed on the Checkout page when the errors are displayed.
# Setting in Products Options Tab: In this section, you will get all the designing options for the Product options i:e variation section on the Checkout page..
# Setting in Order Bump Tab: In this section, you will get all the designing options for the Order Bump feature on the Checkout page..
# Setting in Pre-checkout Offer Tab: In this section, you will get all the designing options for the Pre-checkout offer popup on the Checkout page.
# Setting in Additional Tab: In this section you will get options to add additional custom CSS.
Page 4 & 5: Upsell & Downsell pages
- As you all know, these pages support variation products as well. That means you can display and sell the variation products from the Upsell & Downsell pages.
- By default there are several shortcodes that are available in the backend setting of these pages similarly for the same, we have introduced Gutenberg Blocks for it.

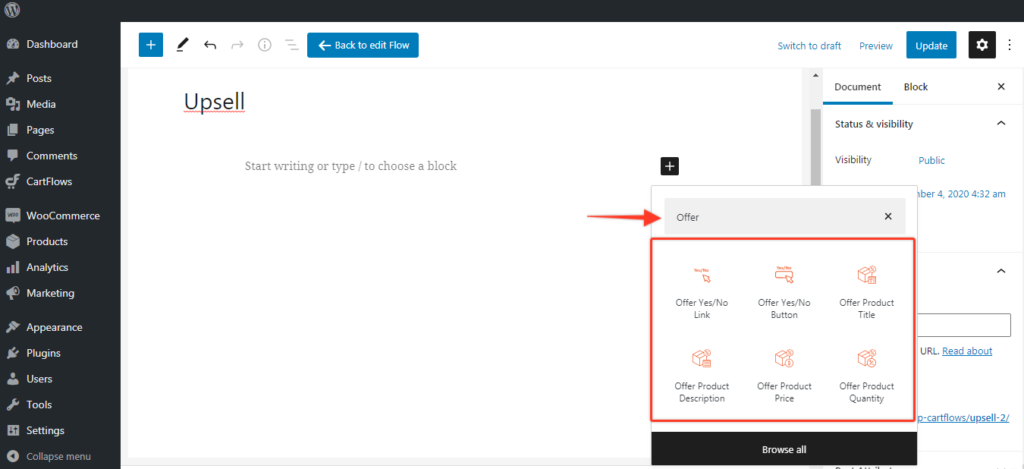
# Setting in Style Tab: There are separate styling options for each of the Blocks.These Blocks includes
- Offer Yes/No Button: To display the offer accept or reject button.
- Offer Yes/No Link: To display the offer accept or reject links.
- Offer Product Title: Displays the offer product title and dynamically displayed.
- Offer Product Price: Displays the offered product price and dynamically displayed.
- Offer Product Description: To display the product’s description and dynamically displayed.
- Offer Product variation : To display the variation of the product if it is available )
- Offer Product Quantity field : To give option to the user to select the quantity of offered product.
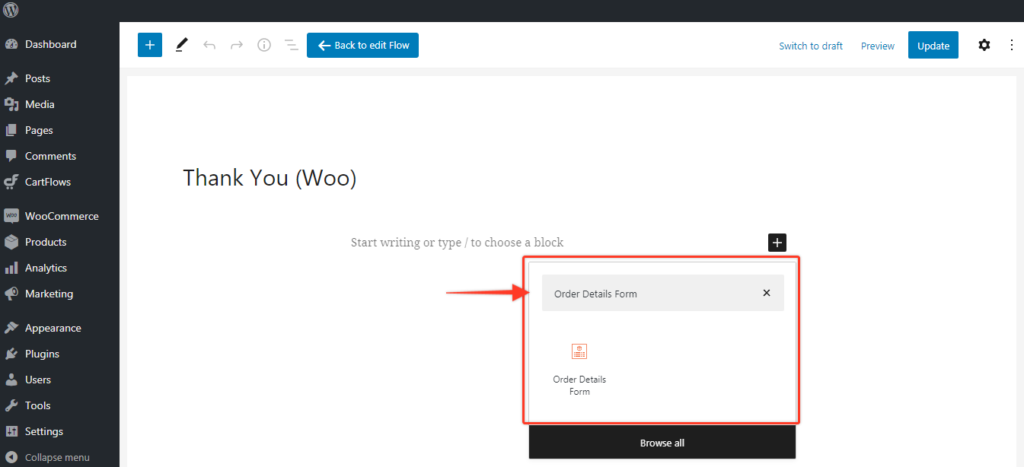
Page 6: Thank You page & it’s Block
Using this block you can design setting as well as you can enable/disable the sections which are displayed in the thank you page order review form

# Setting in General Tab: This tab has the options to hide/show the order review sections.
# Setting in Spacing Tab: This tab has the options to change and manage the spacing of heading and the order review sections on the thank you page block.
# Setting in Heading Tab: This tab has settings to change the text of the heading and the heading color including the typography.
# Setting in Section Tab: This tab has settings to manage the text, color and typography of the sections of the order review.
# Setting in Order Review Tab: This tab has settings to manage the text, color and typography of the Order Review Section.
# Setting in Downloads Tab: This tab has settings to manage the text, color and typography of the Downloads Section.The Downloads section will be displayed only when the downloadable product is purchased.
# Setting in Order Details Tab: This tab has settings to manage the text, color and typography of the Downloads Section.
# Setting in Customer Details Tab: This tab has settings to manage the text, color and typography of the Customer Section. This Section includes the billing & shipping details.
# Setting in Additional Tab: In this section you will get options to add additional custom CSS.
All of the Blocks and settings are provided to add more flexibility while designing the CartFlows pages and to avoid the confusion regarding which shortcode have to add and on which it has to be added.
If you are not using the Gutenberg Blocks and want to use it in the default way i:e using the shortcode then this article will help you to understand the right places of the shortcodes.
Happy Funnel Designing!!
