With CartFlows flexible step technology, you have full control over the content in a step.
Sometimes you may want a checkout on a landing page or a long-form sales page. It’s very easy to accomplish this inside the checkout step of your flow.
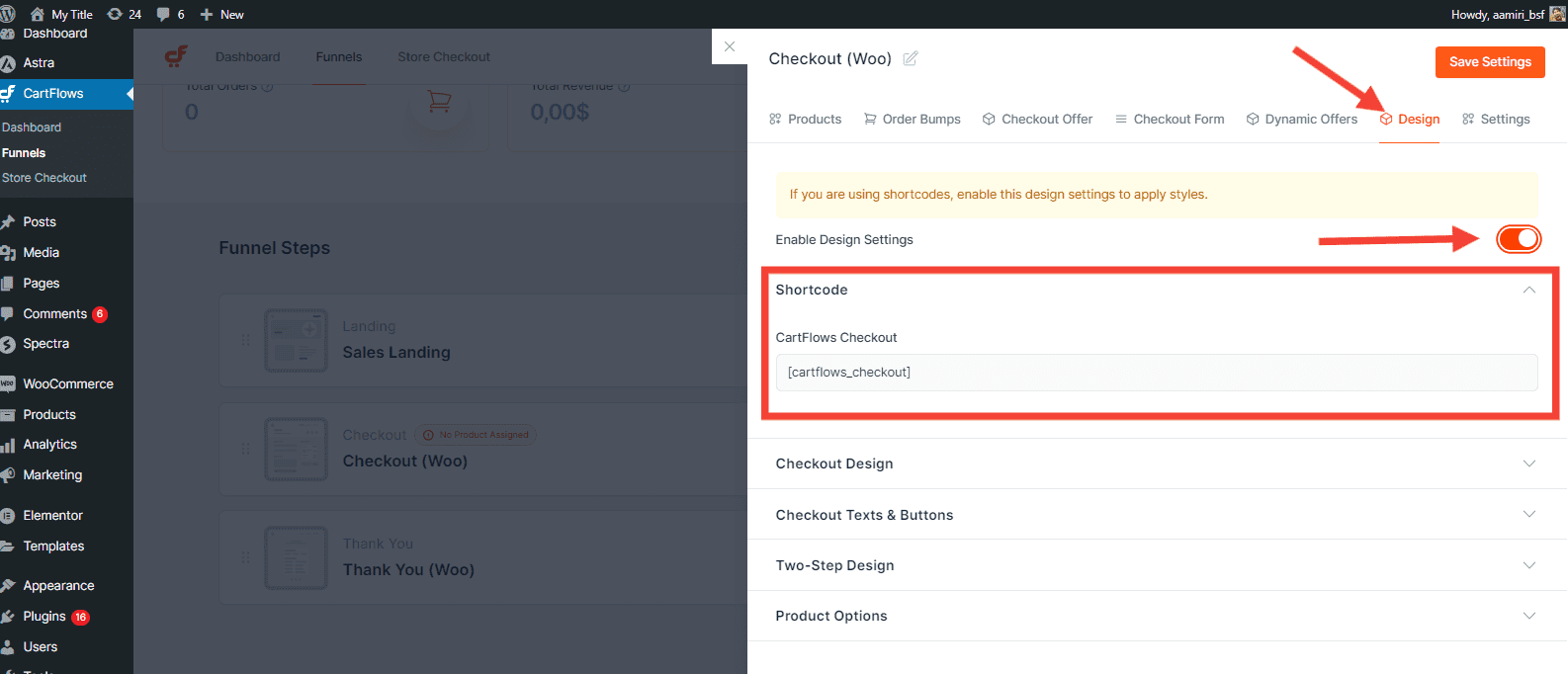
First, the CartFlows Shortcode is [cartflows-checkout]. This shortcode will display the checkout fields on the Checkout page. So that the users can Checkout by adding their Billing & Shipping information to purchase any product.
To add this shortcode you have to copy it from the backend setting of CartFlows Checkout page under the Design tab and paste it to the Checkout Page with the help of your page builder or you can directly add it in the content area of the page.

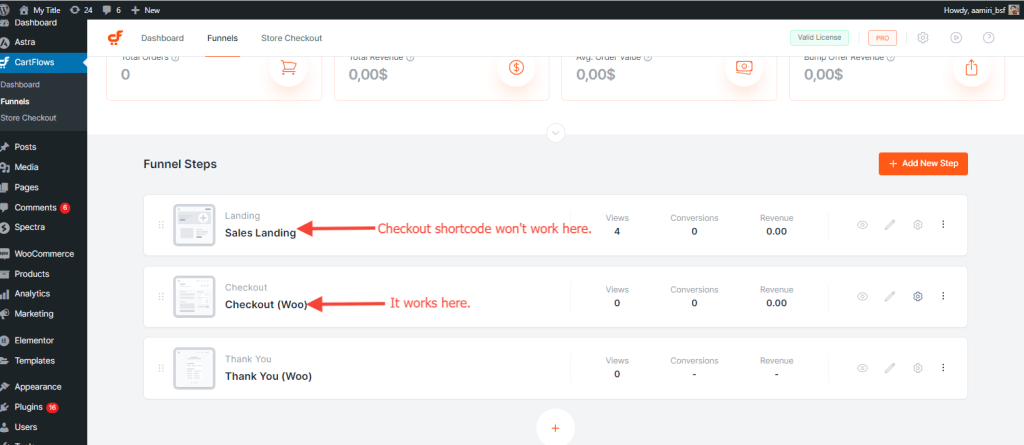
Next, in the checkout step, you can place the checkout shortcode anywhere on the page.
But, this shortcode should be pasted only on the CartFlows checkout page. If you add it on any other pages then it will not work and may result in the error messages.
If you add the CartFlows checkout shortcode on any other page then it will display the message saying Checkout ID not Found ( Place the Checkout ID in the Correct place )