Each CartFlows step uses the default WordPress page template system. When you first create a step we default it to a canvas mode, but its very easy to change this so that a step will use your themes default header and footer.
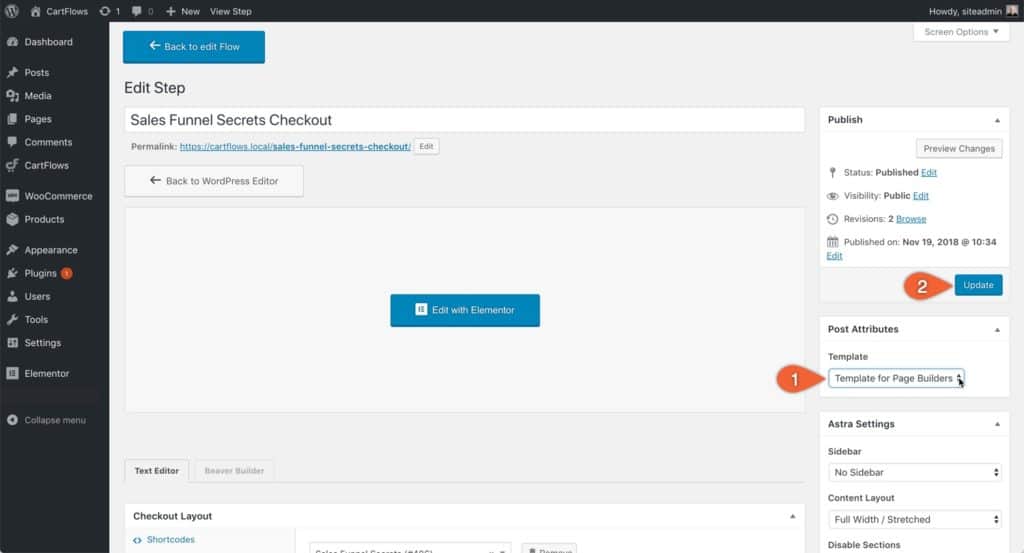
- Click on the “Post Attributes” options box
- Choose “Default Template”
- Click on update

When you set the page template to “Default” then it will load the theme’s default template and not the CartFlows’. This default template’s styles and structure are different for each theme that are available in the WP market.
By setting the CartFlows page template to “Default” then CartFlows will load the theme’s default template along with its styles and scripts. Due to this, you can also display the theme’s header and footers on the CartFlows pages.
Some Common Questions (FAQs)
Q. What to do if the design of the page is getting changed after changing the page template to “Default” ?
Ans: Not always, it changes the design but even if it is changed, you can simply check which CSS or Script is getting added and add a custom CSS or Script to normalize it.
