In this article, you will learn how to import the ready-made Flow and the Step templates of CartFlows. Currently, we have provided the ready-made templates for the following page builders:
- Elementor
- DIVI
- Beaver Builder
- Gutenberg
- Thrive Architect
You can import the templates for Elementor, DIVI, Beaver Builder & Guttenberg from the CartFlows template library but for the Thrive Architect templates you need to login to your account on the website and download the ready-made templates zip from the Downloads Tab.
Now, lets see the whole process, how to import ready-made flow and step templates.
- Import the Ready-Made Flows templates
- Import the Ready-Made Step templates
- Some Frequently Asked Questions
How to import the Ready-Made Flows templates?
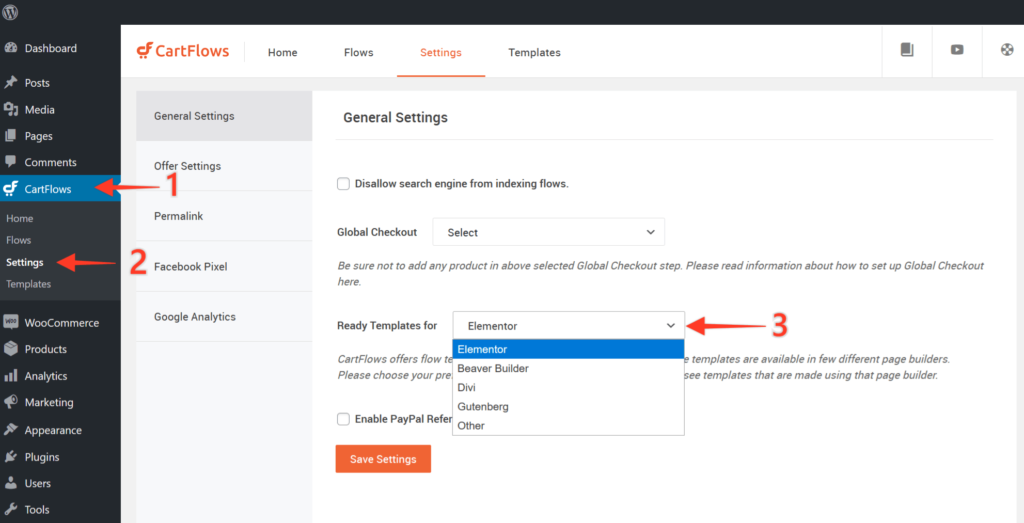
Step 1: Select your favourite Page Builder that you want to design the CartFlows step pages. For selecting the page builder navigate to the CartFlows [WordPress Menu] -> Settings.
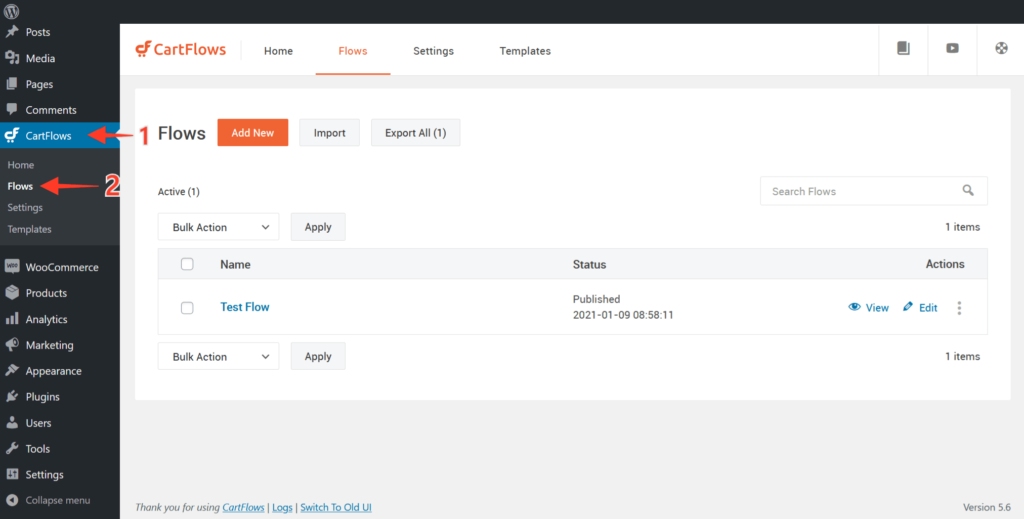
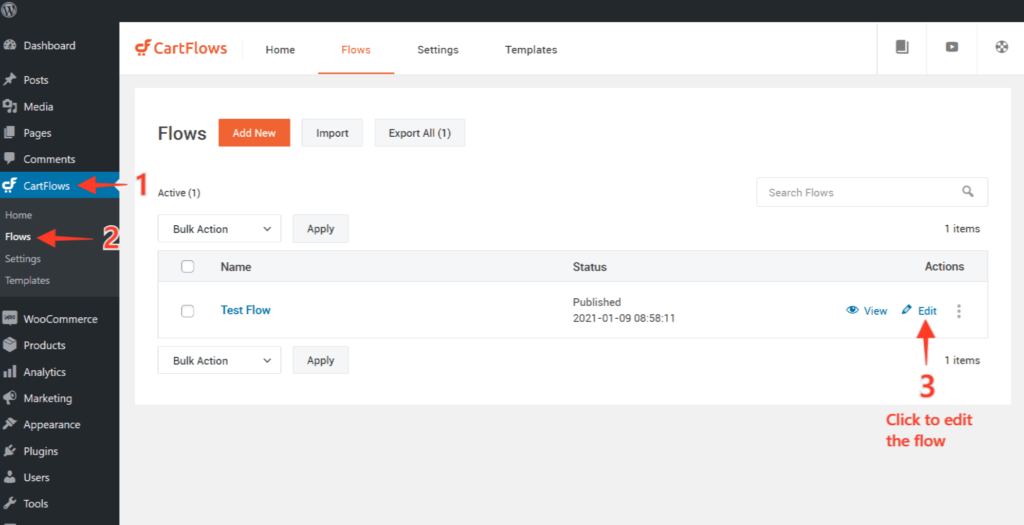
Step 2: Now, navigate to the CartFlows [WordPress menu] -> Flows.
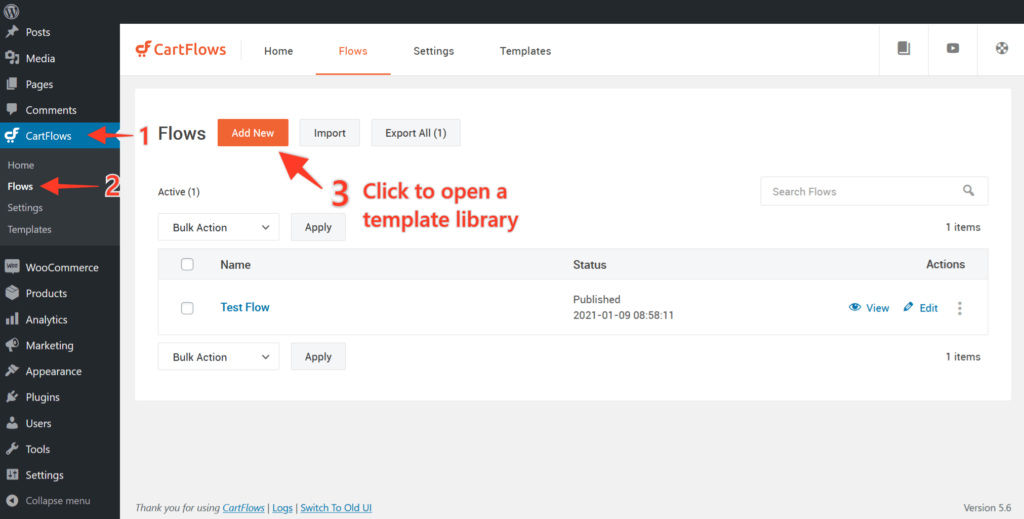
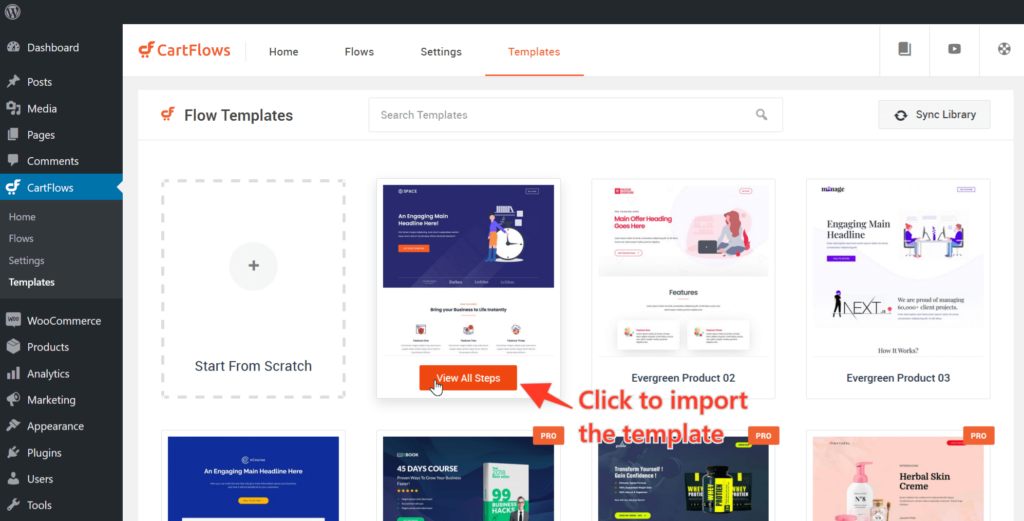
Step 3: Click on the Add New button on the top of the screen to view the templates for the page builder that you have selected in the Step 1.
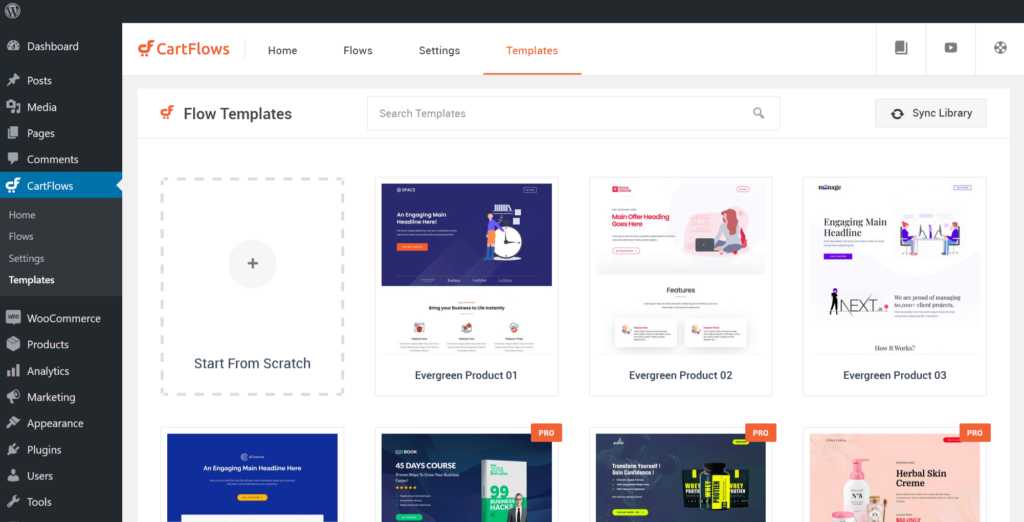
Step 4: On clicking the button a template library will be displayed in the popup containing the templates.
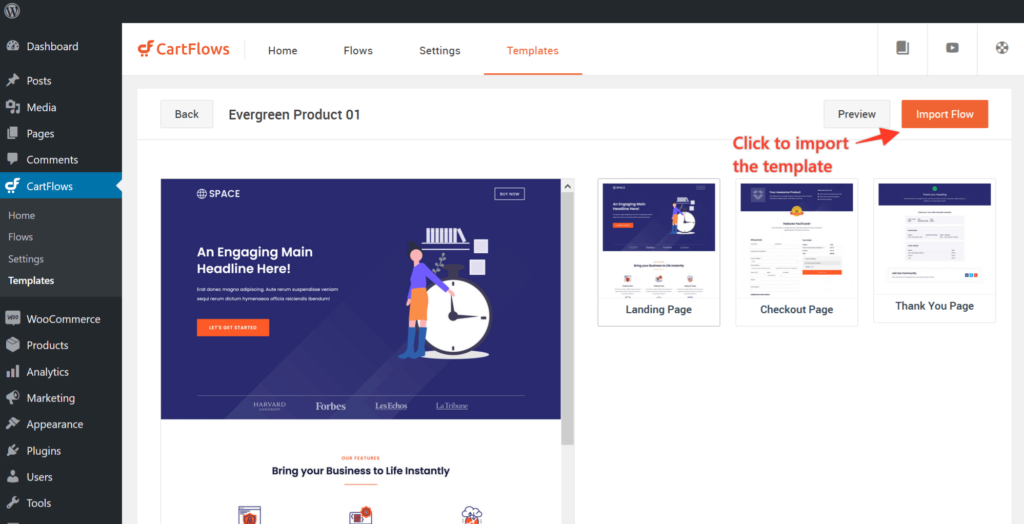
Step 5: Now, hover over to the template that you want to import and click on the import button. This will start importing the Flows template.
The Above steps will help you to import the ready-made flow templates for all the Page Builders that we have mentioned at the start of this article.
How to import the Ready-Made Step templates?
While importing the new ready-made templates for the steps, your page builder setting must be set otherwise this will not show the templates.
So, let’s move further and see how to import the ready-made step templates.
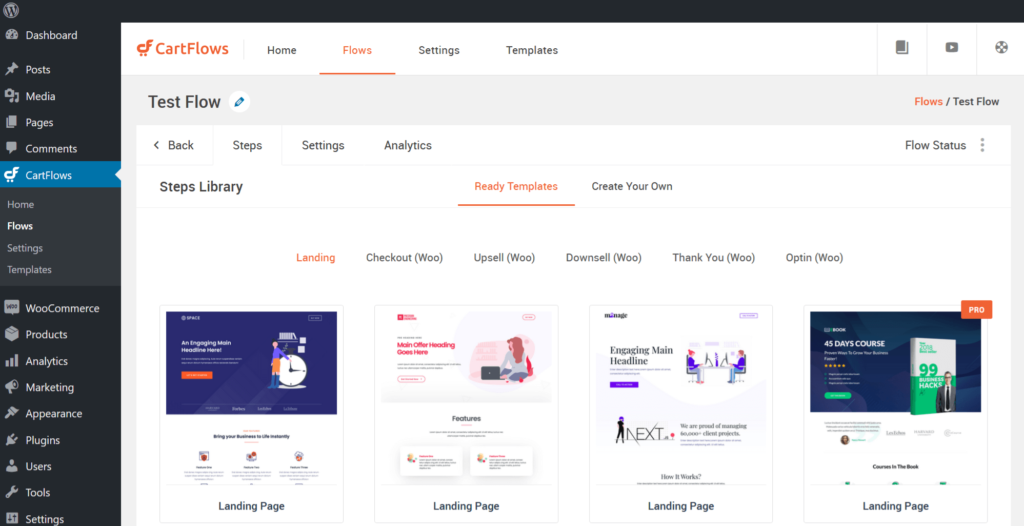
Step 1: Navigate to your flow in which you want to import the new step. As mentioned in the screenshot, we have used the flow name as Test Flow.
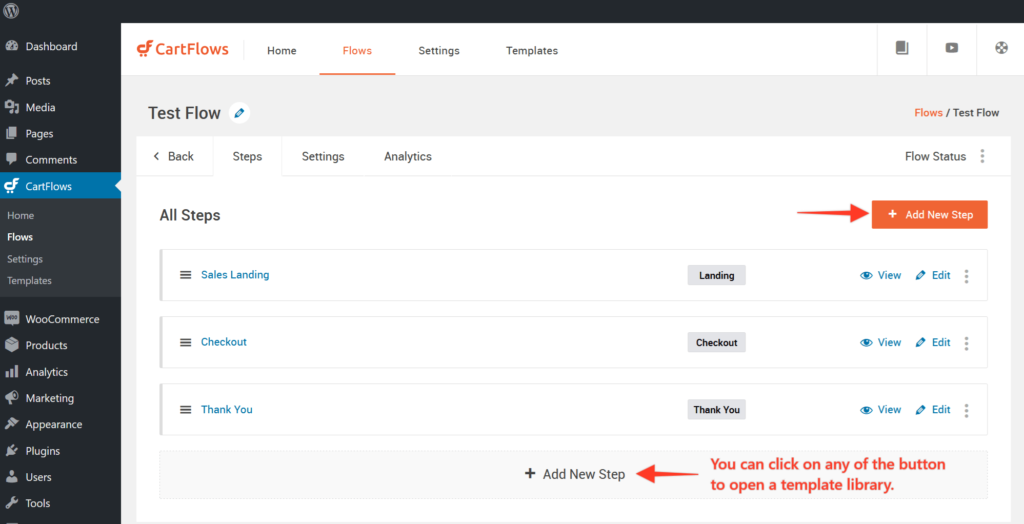
Step 2: Click on Add New Step Button. This will display the same popup but it will display you only the templates. Such as Landing, Checkout, Option, Upsell, Downsell and Thank you pages.
Step 3: A template library will be opened in the popup
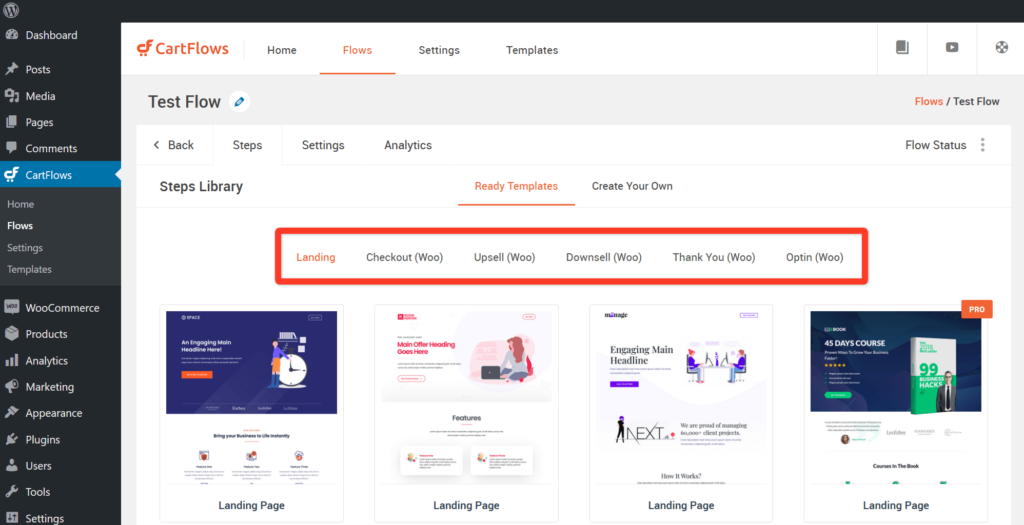
Step 4: Select the step category from the menu. Using this you can decide which page template you want to import.
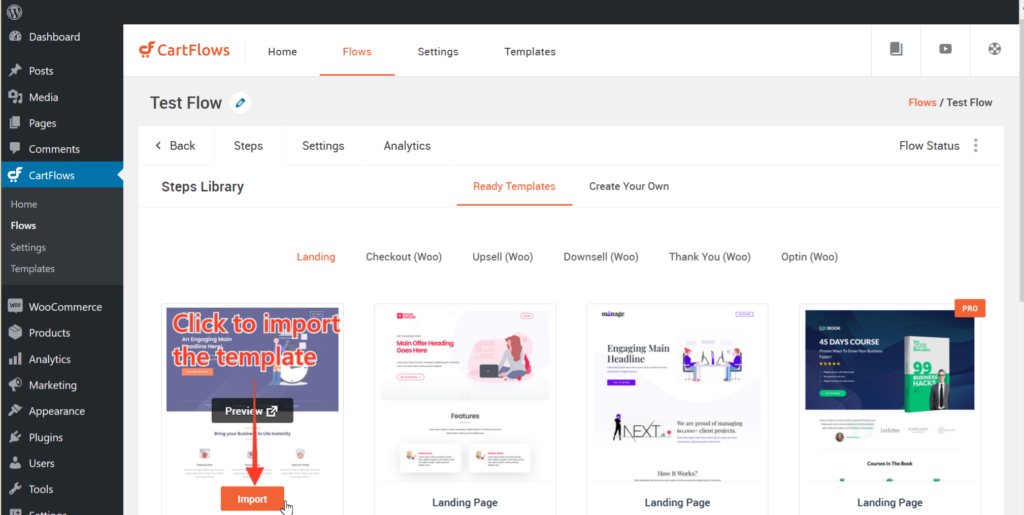
Step 5: Hover on the template that you want to import and click on the import button and the importing process will be started.

While importing the flow templates or step templates for the desired page builder, you might face some error messages or notices. Don’t worry, they will not be fatal just a message to know the status of the importing process.
While importing the templates, if you face internet connectivity issues or any other issue so in that case you can just reload the page and try importing the Step / Flow again.
Frequently Asked Questions –
Below are some common error messages that you may face while importing the templates.
- Failed to import the template: This message will be displayed on the button or an error message will be generated in the browser’s console area.To fix this issue, you will need to reload the page and try importing the template again. This will refresh the cache and the library will be updated so that you can import the template again.
- Internal Server Error: This error denotes that there is something wrong with code execution and returned 500 Internal Server Error. To find the exact cause of this error, you will need to navigate to your server’s root directory and then to your wp-content folder. In this folder there will be a file named as debug.log file. This file stores the error messages generated while execution of the code.
Under maintenance error message: This message will be displayed in two cases The first one is that our server is under routine maintenance or there might be a request error that will be displayed in the browser’s console area. This error prevents the API call to our server to fetch the templates.