This update that is 1.6.12 is filled with more fixes and optimization on CSS delivery and generation.
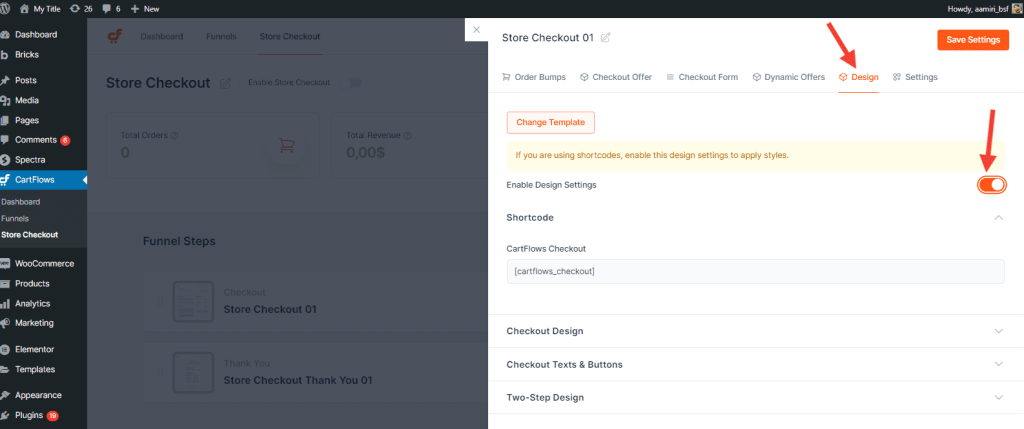
So, to optimize the dynamic inline CSS delivery, we have come up with a new option for the shortcode of CartFlows pages.
This re-generate inline CSS option will only work for the CSS which is created from the Design Setting of the Steps for only the shortcodes.

Let’s see how you can regenerate the CSS manually
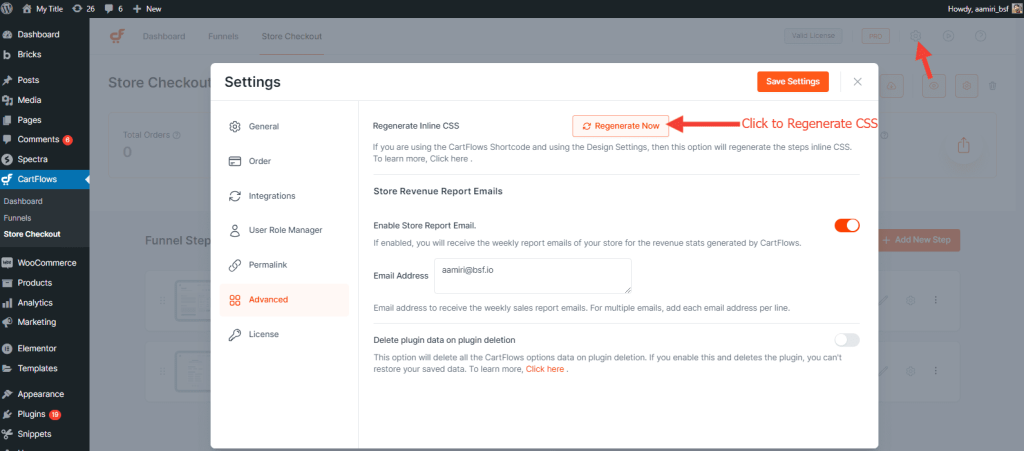
This setting is located in the CartFlows Global Setting page. Below is the steps to regenerate the CSS.
Step 1: Go to CartFlows -> Settings -> Advanced Tab
Step 2: Click on the regenerate CSS button

So, how is this useful in the CSS delivery on the CartFlows pages?
This regenerating CSS option can be used if in case the changes in the design options are not reflecting on the frontend on the CartFlows pages.
This CSS is not customizable directly, because it is dynamically generated for each feature and page and it is generated from the design options provided in the backend setting of the checkout and optin page.
How does this feature work?
Before the 1.6.12 version, the CartFlows was creating and generating the dynamic CSS for each step at every page reload. Due to this, it was adding a little bit of loading speed impact on the CartFlows pages.
But here in this 1.6.12 version, this dynamic CSS will not be created/generated again and again at each page reload/load but it will be directly fetched from the page’s metadata and will be added on the page in less time.
So, when the user makes the changes to the design settings of CartFlows pages, then this already generated dynamic CSS which is already present in the database will be deleted and fresh dynamic css will be regenerated & saved in the page’s meta on the first load of that page.
