We have introduced a new feature that will provide more flexibility in the product options while adding multiple products on the checkout or give options to select the product as per the user’s choice.
So to achieve this in a very minimal effort and setting, we have introduced one option through which you can decide which product you want to add in the cart for checkout from all of the selected products.
There are two ways, in which you can decide which product should be displayed selected in the product options on the checkout page.
- Using the option from the checkout page setting.
- Using a URL parameter.
Let’s see those ways one by one.
1. Using a option in the backend setting of the checkout page.

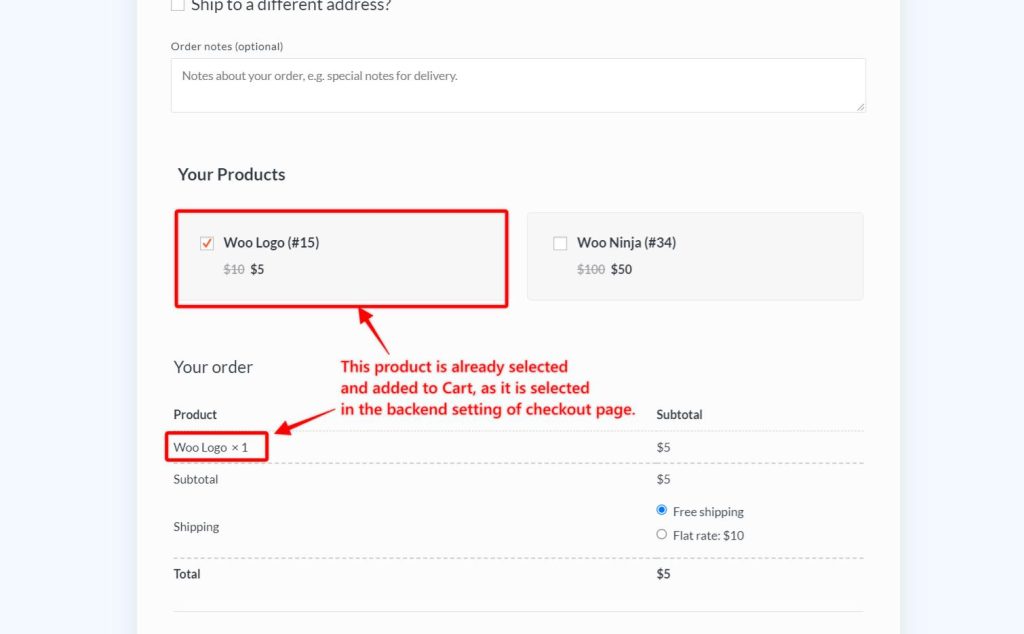
This option is helpful when you have more than one product selected and want to display only one product as selected on the checkout page of the CartFlows.
If one or multiple products are selected in the above-displayed setting, then those products will be automatically get added to the Cart and displayed on the checkout page of CartFlows.

Let’s see how you can use this feature and achieve your requirements.
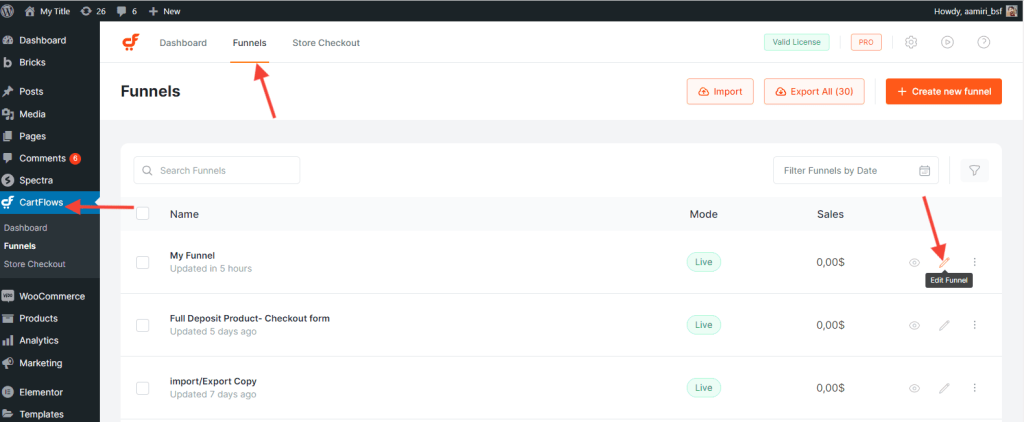
Step 1: Navigate to the CartFlows -> Funnels
Step 2: Open your funnel in which you want to set this setting

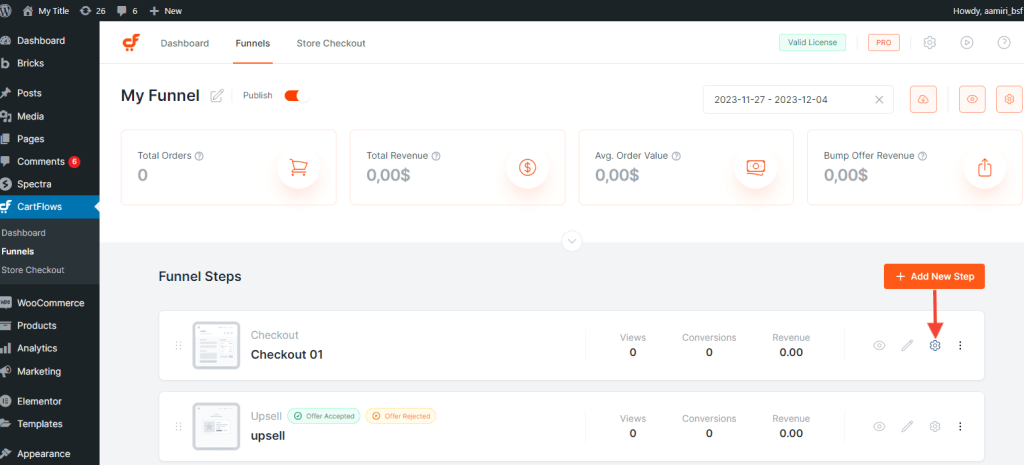
Step 3: Click the Settings icon on your Checkout Page.

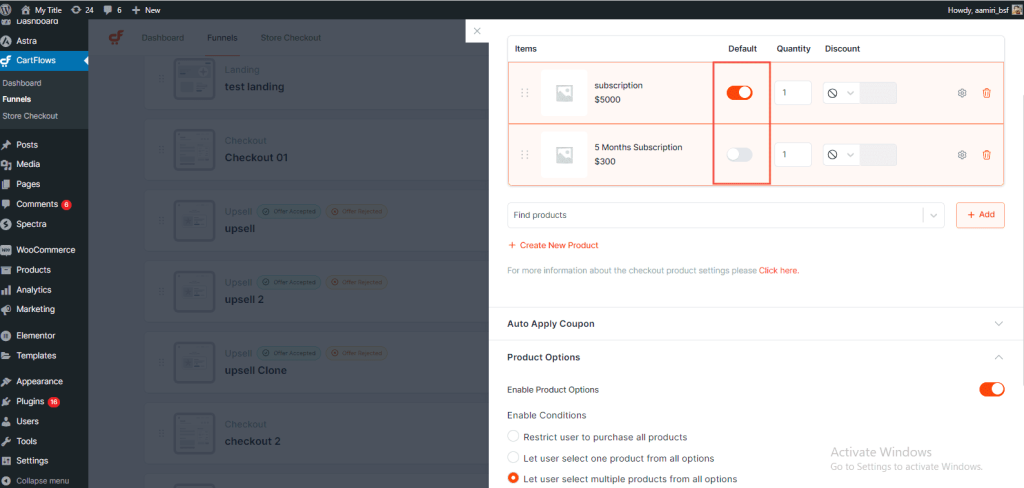
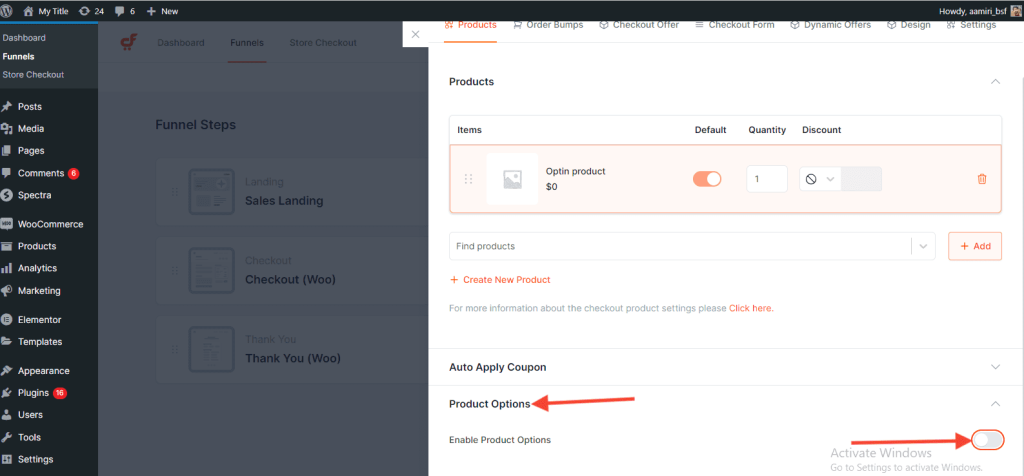
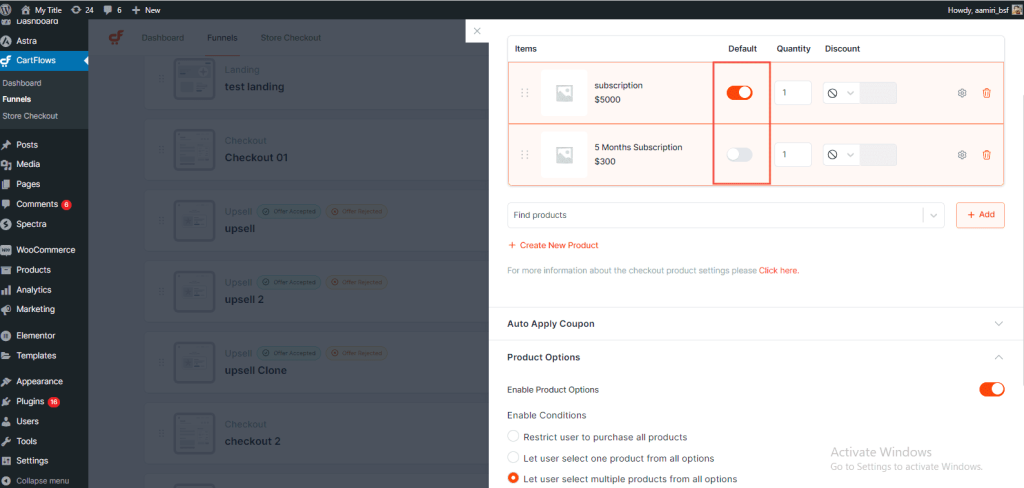
Step 4: Navigate to the Product’s tab, select the Products first, and enable the Product’s options setting.

Step 5: After enabling the product’s options, select the toggle/radio buttons in front of the product name to select and add them in the checkout page and display them as selected.

Step 6: Done. Save the setting and view the page.
2. Using a URL parameter
Suppose, you have multiple products selected on the checkout page and wanted to display only one product as selected among all of them on the basis of the user’s choice, then this URL parameter will help you.
To use this feature, you have to simply add the wcf-default=1 in the URL of the checkout page while redirecting from the landing page or from any other page. Here, the wcf-default is the name of the parameter, and 1 is the sequence number of the product displayed in the product options.
Here is how your checkout page URL should look like after adding the wcf-default parameter.
www.yourdomain.com/checkout-page/?wcf-default=1
You can add this link to any of the buttons or to an anchor tag to redirect the user to the checkout page as per the product selection.
Some Comman Questions. (FAQs)
Q. Will this option and the URL parameter will work for the variation as well as simple product types?
Ans: Yes. It will work for both of the product types. But while using the URL parameter, you need to use the sequence of the product which you want to display as selected. Suppose, you want to show the third product as selected then you need to set the wcf-default=3
Q. Can I use both the option and the URL parameter at the same time?
Ans: Yes. You can. But it will display the latest selection on the checkout page.
