In this new update i:e 1.10.0 we have introduced a simpler way to manage the global checkout by adding a new flow type known as Store Checkout.
The store checkout is the ability to change your store’s checkout with one created by CartFlows. Prior to this update, it was challenging to find the flow of which the checkout page is set as Global checkout, especially, when you have large numbers of flows.
So, to simplify this process and add a user-friendly touch, we have deprecated the older concept that Global Checkout, and it is replaced by Store Checkout.
Don’t worry, the work will be the same. It will replace/redirect the users to the CartFlows Checkout page instead of WooCommerce’s default checkout page once you enable the store checkout flow.
Below are the three main things which are new in the Store Checkout.
- Option to enable/disable the store checkout.
- The checkout step cannot be prioritized/moved up-down.
- Removed the product tab from the store checkout page settings.
Let’s see them one by one.
- Option to enable/disable the store checkout: This option control whether to display the CartFlows Checkout page instead of WooCommerce or not. If you enable it, then it will display the CartFlows page after the Cart page. Just like it was working with the Global Checkout.
- Checkout step cannot be prioritized/moved up-down: As you know, the global/store checkout flow starts after the user visits the Cart page of WooCommerce and then proceed for the checkout. So, if you like to add more steps, such as upsell, and downsell pages, then that will be always after the checkout page. This is the main reason that the checkout step cannot be moved.
- Removed the product tab from the store checkout page settings: The store checkout is introduced to replace the default checkout page, which uses the normal flow of WooCommerce i:e from the shop or the single product’s page. That is why the product tab is now been removed. If still, you want to display the product tab, then you can use the filter mentioned in this article.
Let’s see how to set up the store checkout on your website.
There are two ways that you can set up the store checkout
- The first one is from the onboarding process of CartFlows. This will be carried out by the new users who have installed the CartFlows for the first time on his website.
- And the second is, to click on the store checkout menu in the CartFlows and import the ready-made store checkout template OR you can create it by your own.
Below are the steps on how to set up the store checkout.
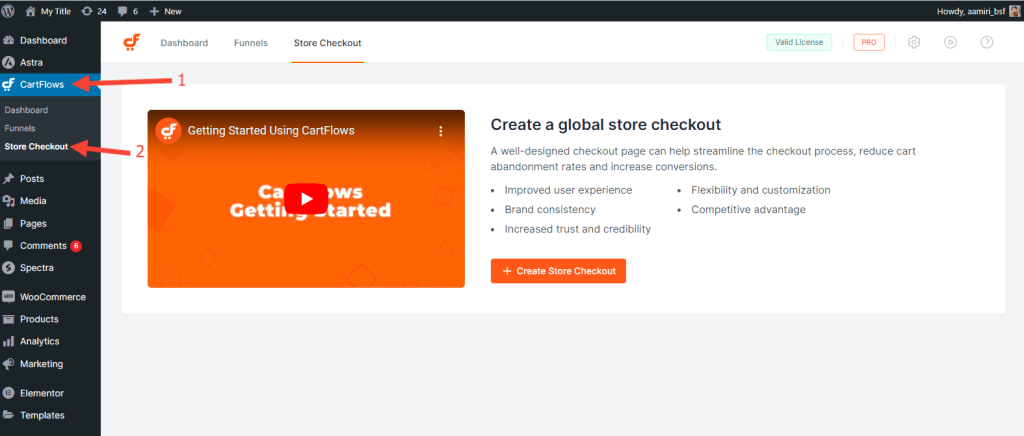
Step 1: Navigate to the Store Checkout menu.

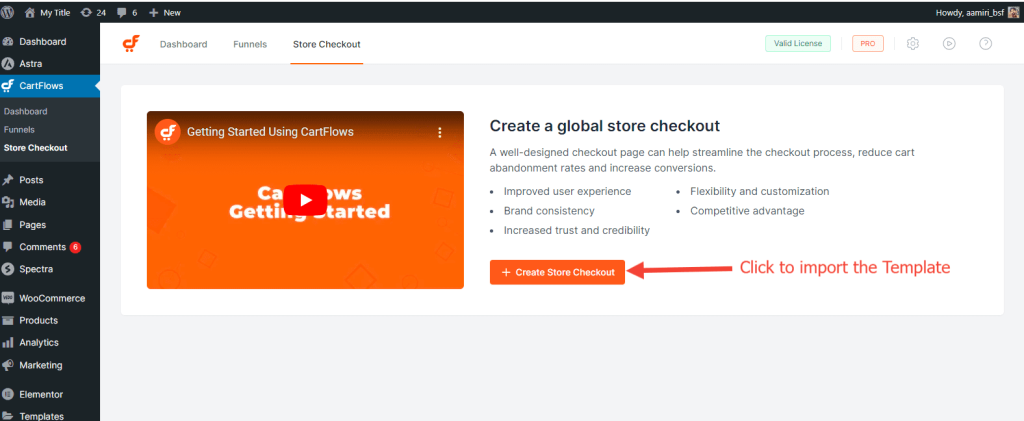
Step 2: Click on the Create Store Checkout button to import the ready-made templates offered by the CartFlows.

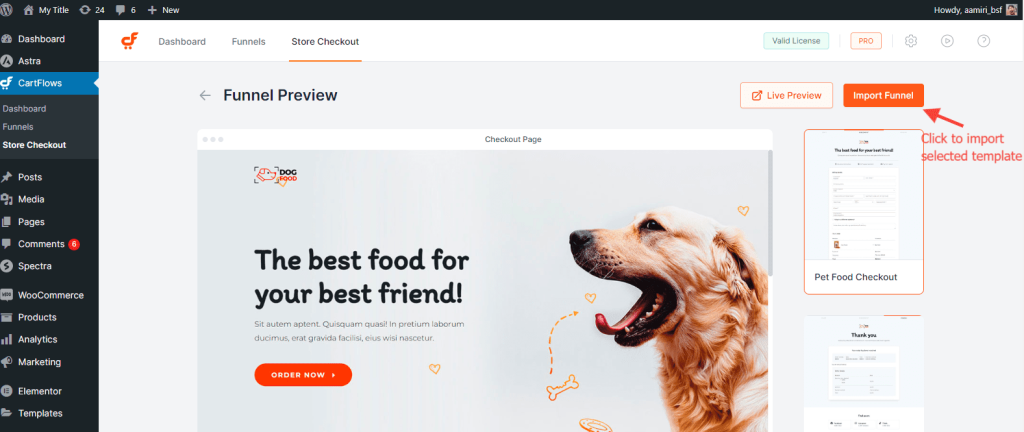
Step 3: Select the template that you want to import and click on the Import template button.

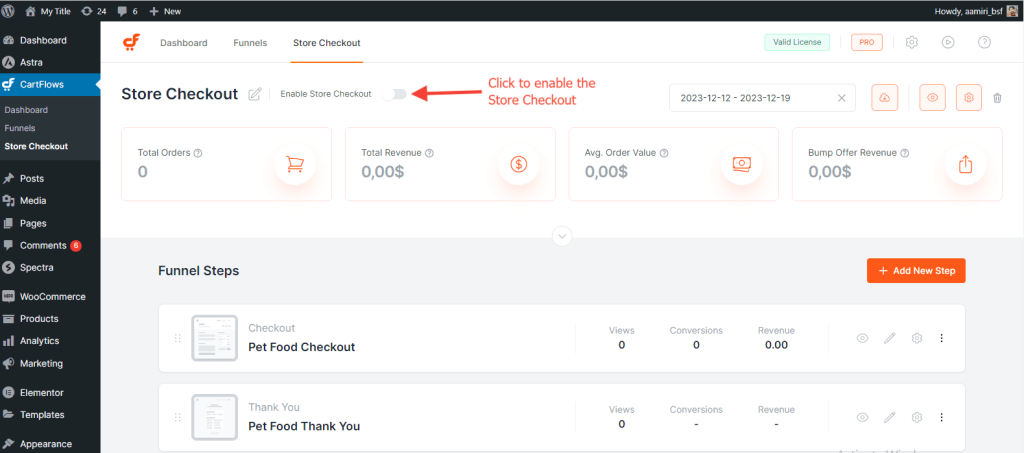
Step 4: Once the template is imported, you can customize the template and click on the Enable Store checkout button to replace the WooCommerce checkout page with the CartFlows checkout page.

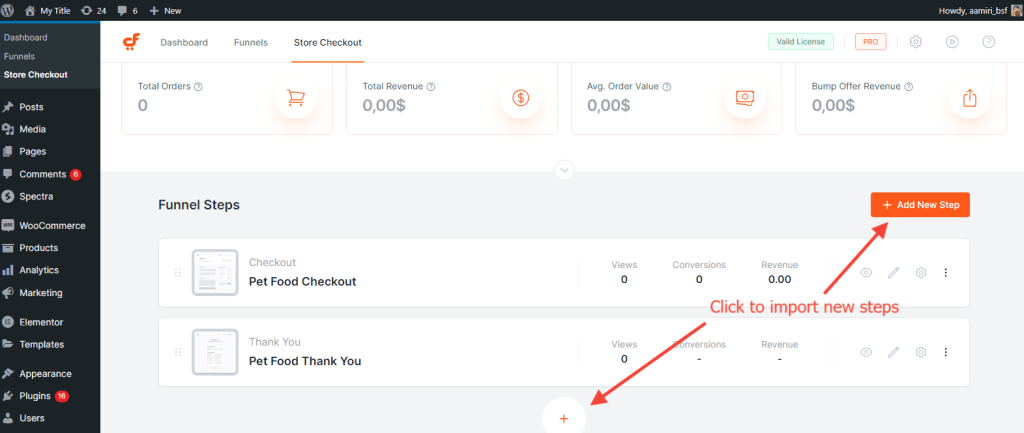
Step 5: If you want to add more steps to the store checkout flow then click on the add new step and import the steps that you require.
Note: In the store checkout, you can import upsell and downsell steps only.

After following the above steps, your store checkout flow is ready to make it live to generate more revenue.
Frequently Asked Questions
Q. How to replace WooCommerce’s Checkout page with the CartFlows checkout page by keeping the same default checkout URL?
=> This setting is not changed. Instead, it is already available in the CartFlows -> Setting -> General tab -> Enable Override Store Checkout option.
Q. Why can’t I import the thank you and landing pages?
=> In the store checkout, the flow starts from the Cart page of WooCommerce. So, there is no need to have a landing page. And for the thank you page, there will be one thank you page.
Q. How to delete the store checkout flow?
=> In the store checkout flow, there is a setting named Flow Status. Click on the three dots to open a new menu and click on the Delete option.
Q. How to delete the checkout step from the store checkout?
=> Deleting only the checkout step is not currently possible, but if you want to import the new design of the checkout page, then it is possible from the checkout step’s setting.
Below are the steps to delete/modify the existing template to change the design of the checkout step.
- Navigate to Edit the Checkout page
- Click on the Design tab and select the change template button
- Select the new template that you required and click import.
Using this you don’t need to delete the whole step instead, you can simply change the design of the checkout page.
